|
|
||
|---|---|---|
| docs | ||
| flask-consul | ||
| screenshot | ||
| tools | ||
| vue-consul | ||
| LICENSE | ||
| Makefile | ||
| README.md | ||
| docker-compose.yml | ||
| thanks.png | ||
README.md
🏷目录
🚀概述
- ConsulManager是一个使用Flask+Vue开发的Consul WEB运维助手,弥补了官方UI对Services管理的不足,优化了Consul对Services的配置管理与查询展示。
- 本工具基于Prometheus自动发现Consul,还实现了几个监控管理的功能:
- 支持云厂商ECS与分组自动同步到Consul,并接入Prometheus监控。(设计了一个关联的Grafana看板)
- 基于Blackbox实现站点与接口监控接入Consul,通过Web界面方便管理。(设计了一个关联的Grafana看板)
- 高危漏洞采集与实时告警通知。
💎实现功能
🏆Consul 管理
- 支持Consul Services的增删改查,可以批量删除Service。
- 直观的查看每个Services实例的信息,及整体Services的健康状态。
- 可以便捷的对Services实例的Tags、Meta、健康检查配置管理与查询展示。
🏆Node 主机监控
- 基于Consul实现Prometheus监控目标的自动发现。
- 支持同步阿里云、腾讯云、华为云的ECS主机与分组信息及主机标签(仅阿里云)到Consul。
- 支持自建主机接入监控管理,并支持批量导入主机到Consul。
- 提供了可查询分组与ECS信息的页面,指标中加入了ECS到期日等信息,可直接监控。
- 提供了按需生成Prometheus配置与告警规则的功能。
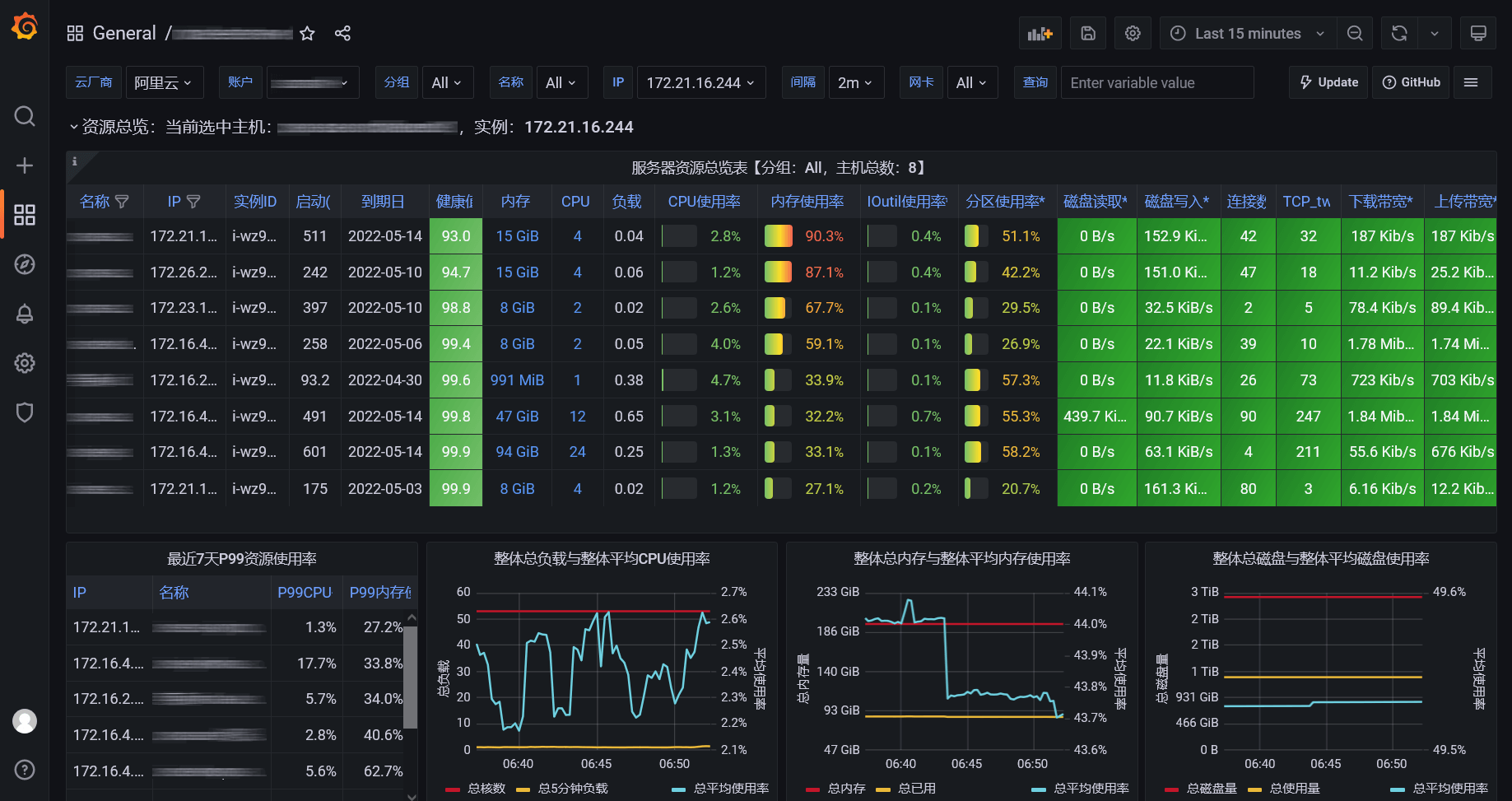
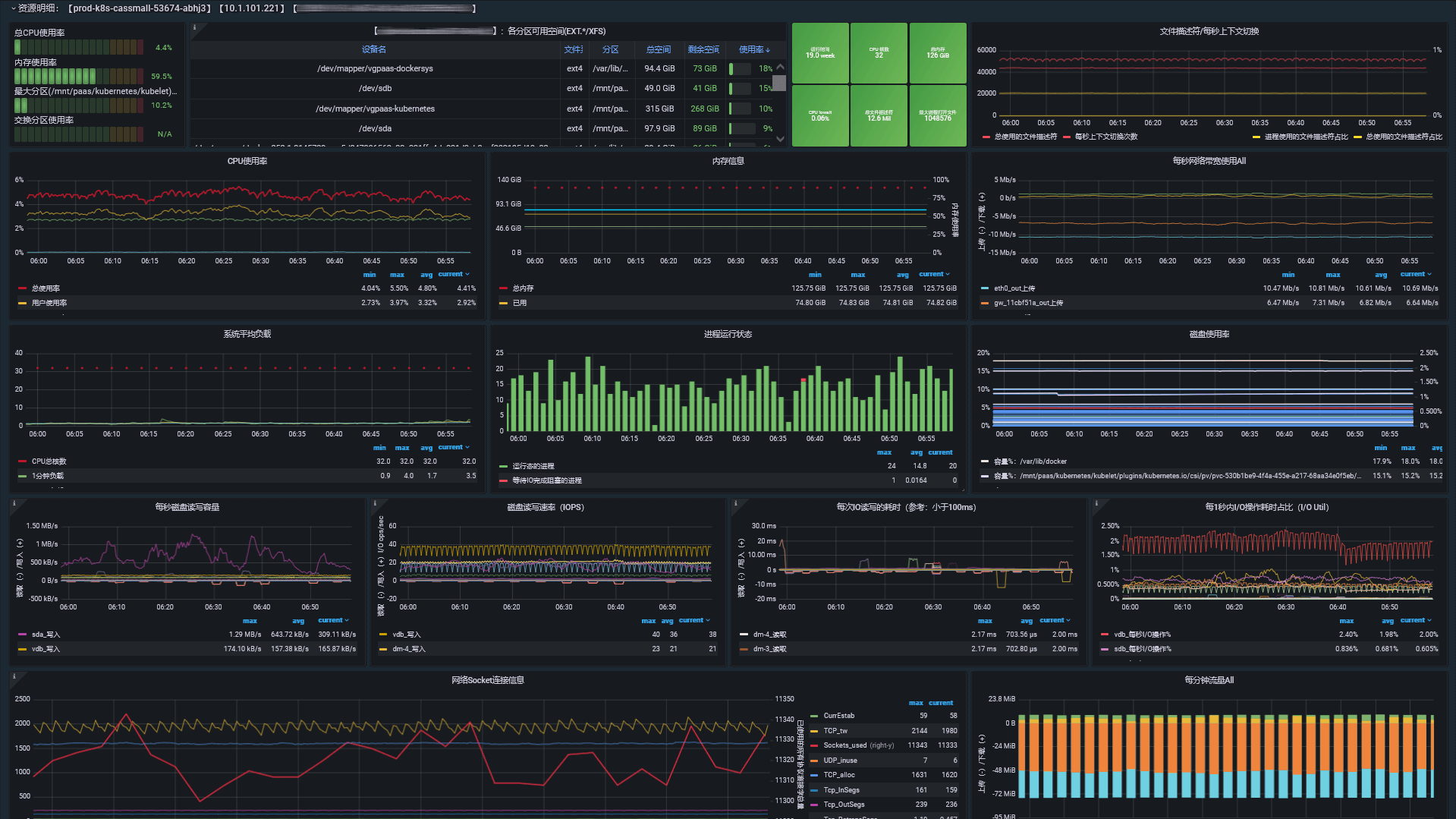
- 提供了一个匹配ECS Manager各字段的node_exporter Grafana展示看板。
🏆Blackbox 站点监控
- 基于Prometheus + Blackbox_Exporter实现站点与接口监控。
- 基于Consul实现Prometheus监控目标的自动发现。
- 使用Web操作即可简单的对监控目标增删改查,支持批量删除,以及方便的分类维护管理。
- 支持批量导入监控目标到Consul。
- 提供了Blackbox的配置,Prometheus的配置以及Prometheus站点监控的告警规则。
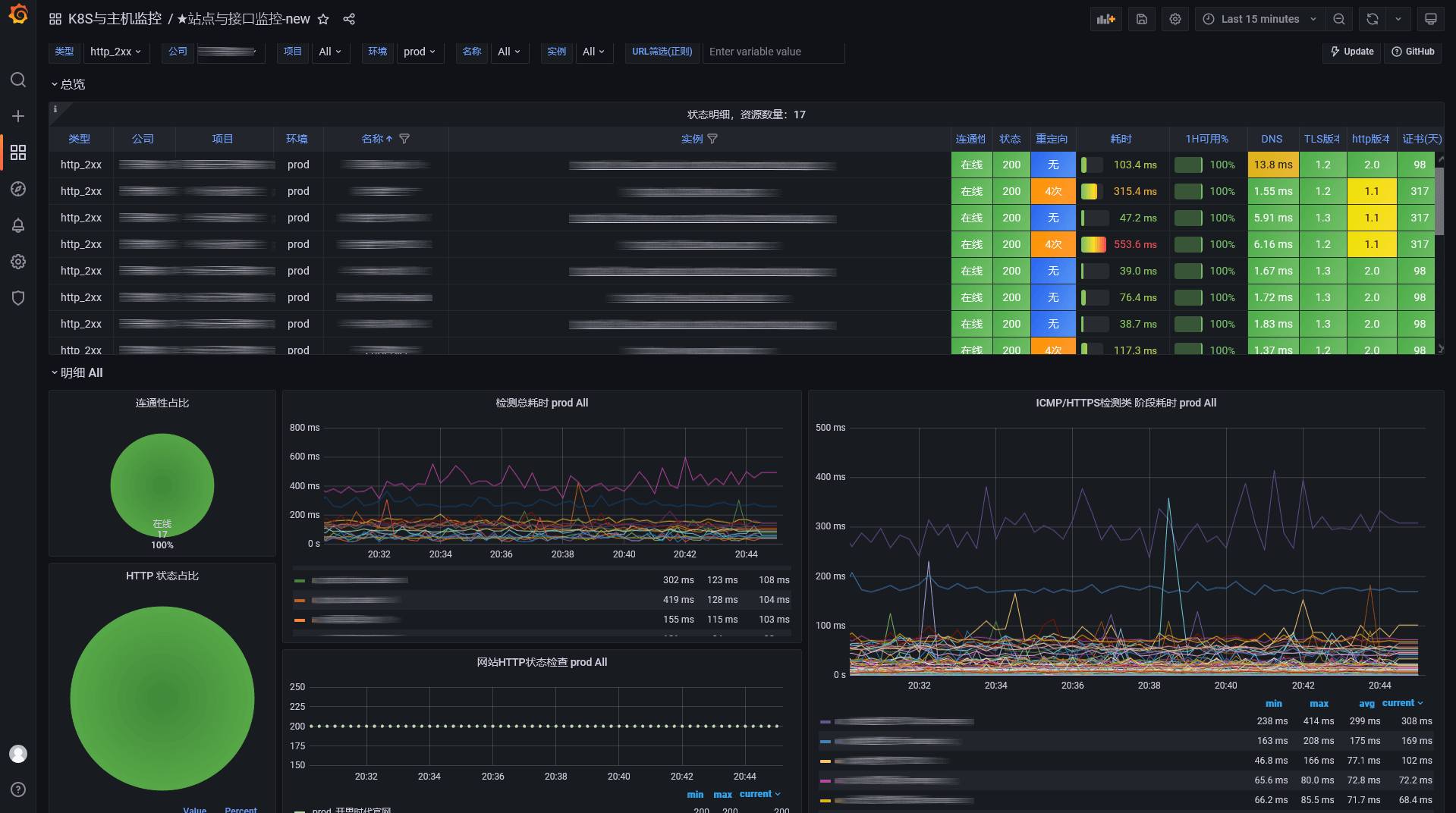
- 提供了一个匹配Blackbox Manager各字段的Blackbox Exporter Grafana展示看板。
🏆高危漏洞采集与实时告警
- 增加了高危风险漏洞采集与实时告警通知功能。
- 功能开启即可采集最新30个漏洞列表。
- 每小时采集一次,发现新漏洞立即推送到群机器人。
- 支持企微、钉钉、飞书群机器人通知。
📌更新记录
🎨截图预览(点击查看完整截图)
Consul Web Manager 界面
ECS Manager 界面
Node Exporter Dashboard 截图
Blackbox Manager 界面
Blackbox Exporter Dashboard 截图
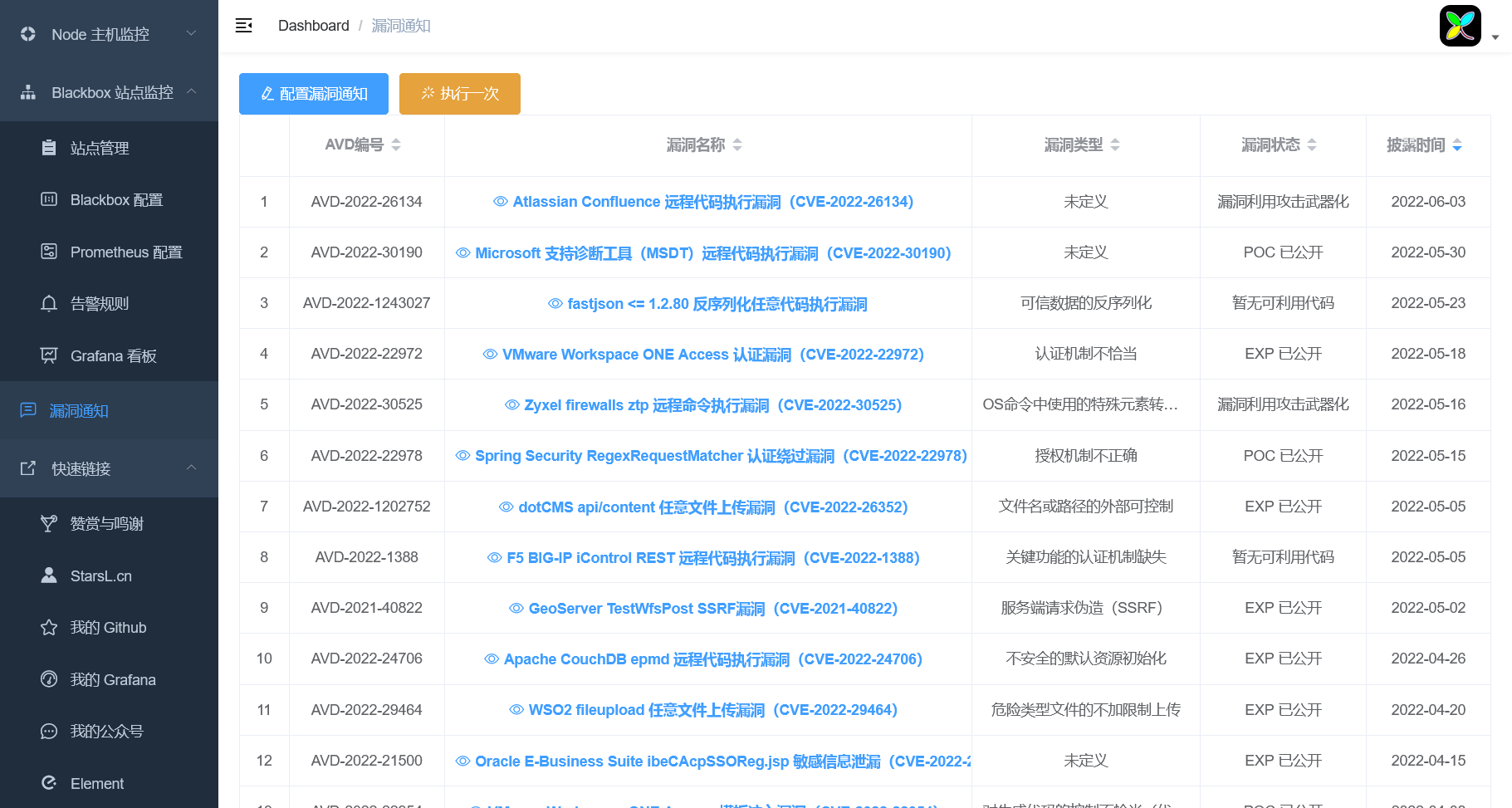
高危漏洞采集与通知 界面
钉钉告警通知
💾部署说明
1. Consul Manager需要依赖Consul,请先完成Consul的部署。(Consul部署文档)
2. 使用docker-compose来部署Consul Manager
- 下载:
wget https://raw.githubusercontent.com/starsliao/ConsulManager/main/docker-compose.yml - 国内下载:
wget https://starsl.cn/static/img/docker-compose.yml - 编辑:
docker-compose.yml,修改3个环境变量:consul_token:consul的登录tokenconsul_url:consul的URL(http开头,/v1要保留)admin_passwd:登录Consul Manager的admin密码
- 启动:
docker-compose pull && docker-compose up -d - 访问:
http://{IP}:1026,使用配置的Consul Manager密码登录
🥇最佳实践
💖特别鸣谢
赞赏与关注公众号【云原生DevOps】加入交流群(请备注:consul),获取更多...
💰赞赏
@南城阿宇 @mac🐬 🌈 @Stephen @蔡志昆 @风与尘的誓约 @Initᯤ⁶ᴳ @254209 @Runner91 @烂泥
✅提交代码
🎃提交bug
@会飞的鱼 @奈 @Swancavalier @Show Lo