|
|
||
|---|---|---|
| dist | ||
| docs | ||
| icons | ||
| libs | ||
| src | ||
| test | ||
| .babelrc | ||
| .editorconfig | ||
| .gitignore | ||
| .jshintrc | ||
| HISTORY.md | ||
| LICENSE | ||
| README.md | ||
| gulpfile.babel.js | ||
| package.json | ||
README.md
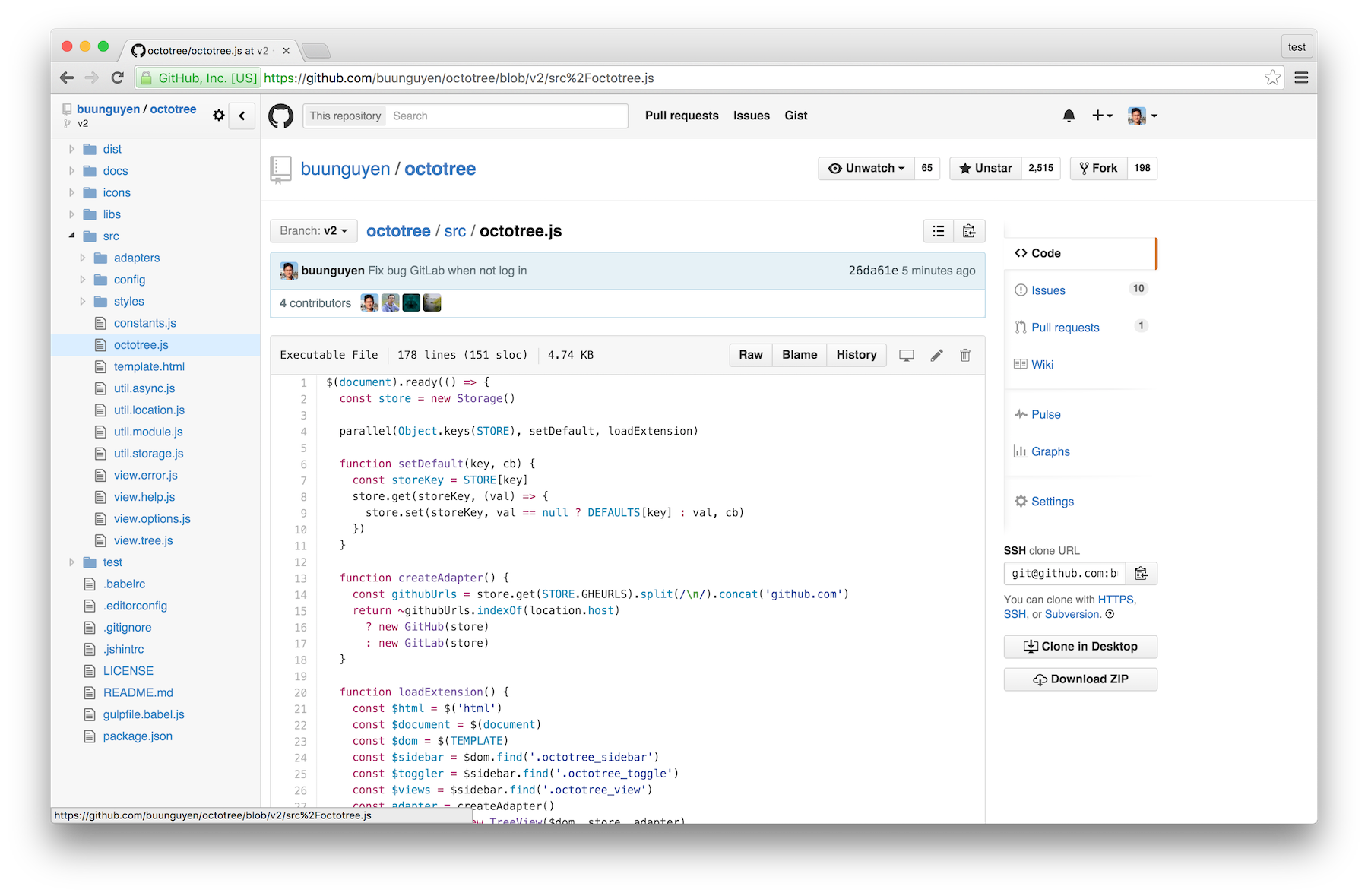
Octotree
Browser extensions (Chrome, Firefox, Opera and Safari) to display GitHub and GitLab code in tree format. Useful for developers who frequently read source and do not want to download or checkout too many repositories. Features:
- Easy-to-navigate code tree like IDEs
- Fast browsing with pjax and Turbolinks
- Support private repositories (see instructions)
- Support GitHub and GitLab Enterprise (Chrome and Opera only, see instructions)
Install on Chrome, Firefox and Opera
- Install Octotree from Chrome Web Store, Mozilla Add-ons Store or Opera Add-ons Store
- Navigate to any GitHub repository (or just refresh this page as an example)
- The code tree should show on the left-hand side of the screen
Install on Safari
Octotree is not available on the Safari gallery. Instead, you must use the prebuilt package or build one from source.
- Download the Safari prebuilt package
- Double-click or drag it to Safari
Install prebuilt packages (all browsers)
Prebuilt packages are available in the dist folder. For security reason, only download Octotree from this location.
Firefox 43+ requires add-ons to be signed. Therefore, you should install Octotree from the Mozilla store. For some reason if you want to install the prebuilt package instead, you have to disable sign-check.
Settings
Access Token
GitHub
Octotree uses GitHub API to retrieve repository metadata. By default, it makes unauthenticated requests to the GitHub API. However, there are two situations when requests must be authenticated:
- You access a private repository
- You exceed the rate limit of unauthenticated requests
When that happens, Octotree will ask for your GitHub personal access token. If you don't already have one, create one, then copy and paste it into the textbox. Note that the minimal scopes that should be granted are public_repo and repo (if you need access to private repositories).
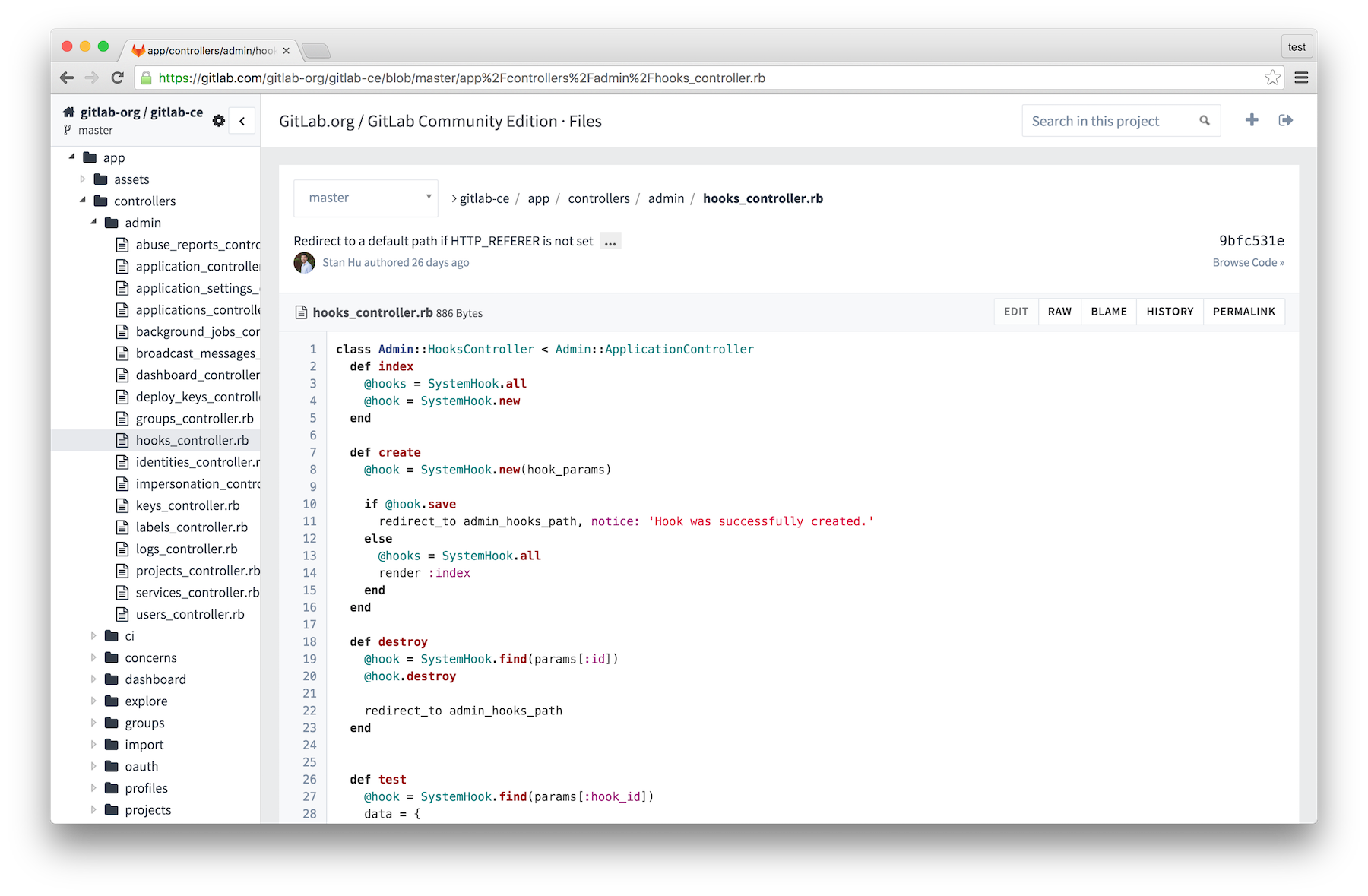
GitLab
Octotree uses GitLab API to retrieve repository metadata. By default, Octotree attempts to retrieve the access token embedded in the GitLab DOM and use the token to authenticate against the GitLab API. If Octotree cannot retrieve the token, it will prompt you to create one.
Enterprise URLs
By default, Octotree only works on github.com and gitlab.com. To support enterprise version on Chrome and Opera, you must grant Octotree sufficient permissions. Follow these steps to do so:
- Navigate to any GitHub or GitLab repository
- Open Octotree's settings panel
- Fill in the Enterprise URLs textbox, one URL per line
- Click Save and accept any permission prompt
- Navigate to your GitHub or GitLab Enterprise site
- You might be asked to create an access token
Others
- Hotkeys: Octotree uses keymaster to register hotkeys. Checkout the supported keys.
- Remember sidebar visibility: if checked, show or hide Octotree based on its last visibility.
- Show in non-code pages: if checked, allow Octotree to show in non-code pages such as Issues and Pull Requests.
- Load entire tree at once: if checked, load and render the entire code tree at once. To avoid long loading, this should be unchecked if you frequently work with very large repos.
Credits
- @crashbell for helping GitLab and others
- @Ephemera for fixing many bugs
- @athaeryn and @letunglam for the UI design
- @pstadler for the extension icon
- And many other people who submit bug fixes and reports