commit
97f8d15f46
223
README.md
223
README.md
|
|
@ -5,10 +5,12 @@
|
|||
</h1>
|
||||
</a>
|
||||
|
||||
English | [简体中文](./README.zh-CN.md)
|
||||
English | [简体中文](./README.zh-CN.md) | [Documentation](http://drip-table.jd.com/) | [Discussions](https://github.com/JDFED/drip-table/discussions)
|
||||
|
||||
<!-- ALL-CONTRIBUTORS-BADGE:START - Do not remove or modify this section -->
|
||||
[contributors]: https://img.shields.io/badge/all_contributors-2-orange.svg?style=flat-square 'Number of contributors on All-Contributors'
|
||||
|
||||
[contributors]: https://img.shields.io/badge/all_contributors-2-orange.svg?style=flat-square "Number of contributors on All-Contributors"
|
||||
|
||||
<!-- ALL-CONTRIBUTORS-BADGE:END -->
|
||||
|
||||
[](./LICENSE)
|
||||
|
|
@ -19,11 +21,11 @@ English | [简体中文](./README.zh-CN.md)
|
|||

|
||||
[![All Contributors][contributors]](./CONTRIBUTORS.md)
|
||||
|
||||
## Introduction
|
||||
## 📖 Introduction
|
||||
|
||||
`DripTable` is a solution, launched by JD Retail, for building dynamic tables in mid-and-back end webapp. This project based on React and JSON Schema standard, and is aimed to reduce the difficulty of developing dynamic tables in `CMS` and improve working efficiency by means of quickly generating dynamic tables in data-driven way.
|
||||
`Drip table`is a dynamic list solution for enterprise level middle and background launched by JD retail. The project is based on `React` and `JSON Schema` . It aims to reduce the difficulty of developing `CMS` page list and improve work efficiency by `simple configuration` to quickly generate page dynamic list.
|
||||
|
||||
`DripTable` contains serval sub projects: `drip-table`, `drip-table-generator`, `drip-table-driver-antd`.
|
||||
`Drip table` contains serval sub projects: `drip-table`, `drip-table-generator`, `drip-table-driver-antd`.
|
||||
|
||||
The introduction of each sub-project are as follows:
|
||||
|
||||
|
|
@ -31,146 +33,145 @@ The introduction of each sub-project are as follows:
|
|||
|
||||
- `drip-table-generator`: a visual tool for producing configuration data that meets the `JSON Schema` standard in order to sent to `DripTable` for rendering a table and columns.
|
||||
|
||||
- `drip-table-driver-antd`: a theme package which is composed of `antd` components and icons.
|
||||
- `drip-table-driver-antd`: a theme package which is composed of `Ant Design` components and icons.
|
||||
|
||||
## Problems can be solved
|
||||
## ⬆️ Getting Start
|
||||
|
||||
1. Solve the problem that complicated tables are difficult to add new features and manage existed codes.
|
||||
2. Optimize the process of development that there's no need to involve development and release for each change.
|
||||
3. Lower the barriers to communication between developers and product managers who built and previewed table to meet requirements by using the visual tool.
|
||||
4. Solve the problem that the existing visual tools cannot set columns and customize contents of cells of a table.
|
||||
|
||||
## Advantages
|
||||
|
||||
1. **Efficient**: Simplify the process of developing a table and develop columns of a table in a `LowCode` way;
|
||||
2. **Configurable**: Change tables in simple way by modifying the configuration data that meets the `JSON Schema` standard;
|
||||
3. **Visualization**: Produce configurations that meet the `JSON Schema` standard by dragging and dropping components simply with the visual tool.
|
||||
4. **Free UI framework**: Serval theme packages can be used, and custom theme packages are also supported.
|
||||
|
||||
## Getting Start
|
||||
|
||||
DripTable can be divided into two scenes: configuration side and application side. The configuration side is mainly responsible for producing data that meet the `JSON Schema` standard in visual and `LowCode` ways. The application side is used to render a table from data configurations.
|
||||
|
||||
### The application side
|
||||
|
||||
1. Install dependencies
|
||||
|
||||
Install the drip-table and a drip-table theme package at the same time:
|
||||
|
||||
> yarn
|
||||
```sh
|
||||
yarn add drip-table drip-table-driver-{drivername}
|
||||
```
|
||||
|
||||
> npm
|
||||
```sh
|
||||
npm install --save drip-table drip-table-driver-{drivername}
|
||||
```
|
||||
|
||||
Theme packages below are available:
|
||||
|
||||
* drip-table-driver-antd
|
||||
|
||||
2. Import at the entrance of a file
|
||||
|
||||
```js
|
||||
// import drip-table
|
||||
import DripTable from 'drip-table';
|
||||
// import a theme package, take antd as an example
|
||||
import DripTableDriverAntDesign from 'drip-table-driver-antd';
|
||||
// import ant-design css
|
||||
import 'antd/dist/antd.css';
|
||||
// import drip-table css
|
||||
import 'drip-table/dist/index.css';
|
||||
```
|
||||
|
||||
3. Use components in pages
|
||||
```js
|
||||
const schema = {
|
||||
"$schema": "http://json-schema.org/draft/2019-09/schema#",
|
||||
configs: {
|
||||
size: 'middle',
|
||||
},
|
||||
columns: [
|
||||
{
|
||||
"$id": "id",
|
||||
title: 'My Title',
|
||||
'ui:type': 'text',
|
||||
'ui:props': { mode: 'single' },
|
||||
type: 'string',
|
||||
dataIndex: 'dataIndexName',
|
||||
}
|
||||
]
|
||||
};
|
||||
return (
|
||||
<DripTable driver={DripTableDriverAntDesign} schema={schema} dataSource={[]} />
|
||||
);
|
||||
```
|
||||
|
||||
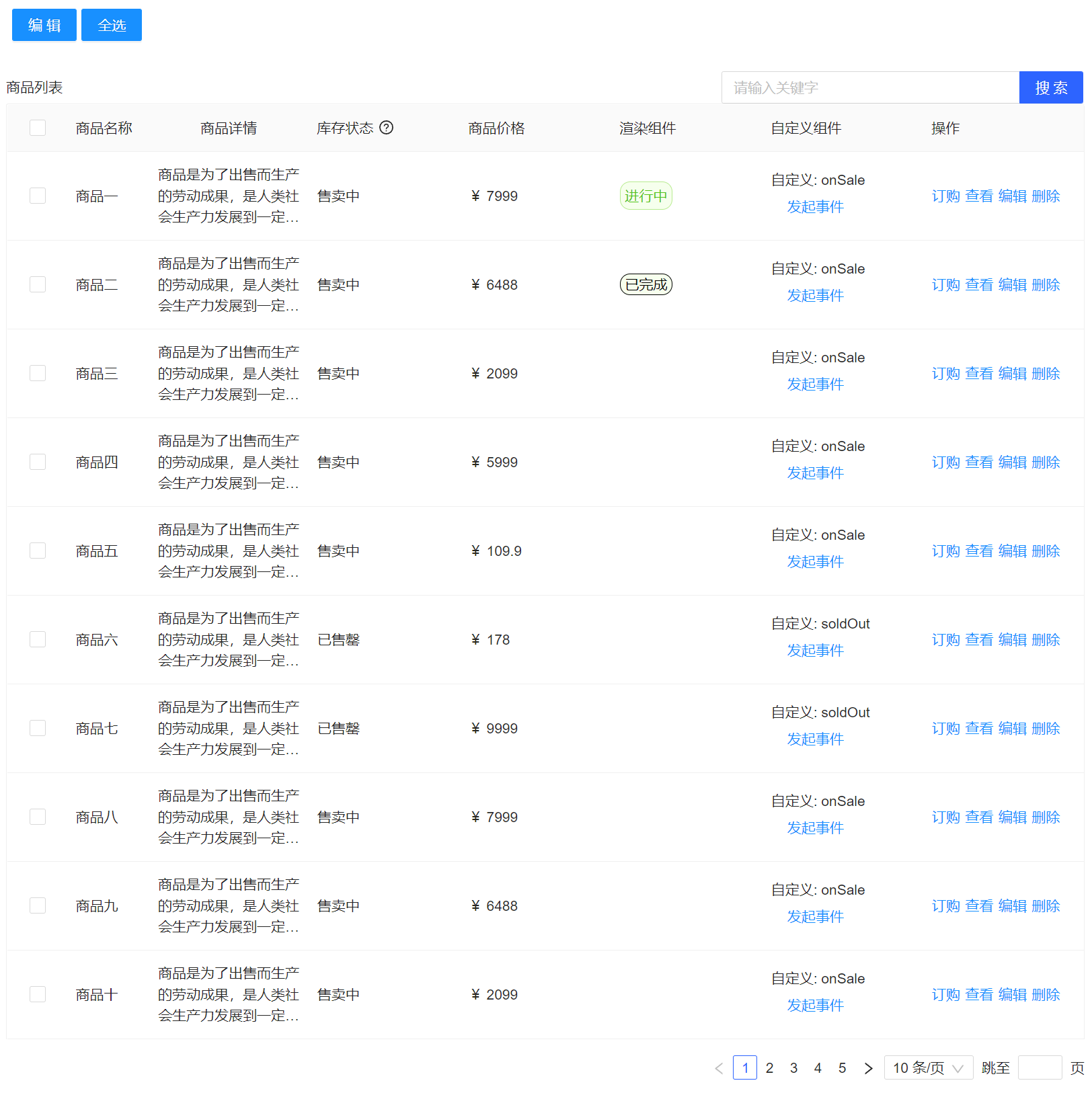
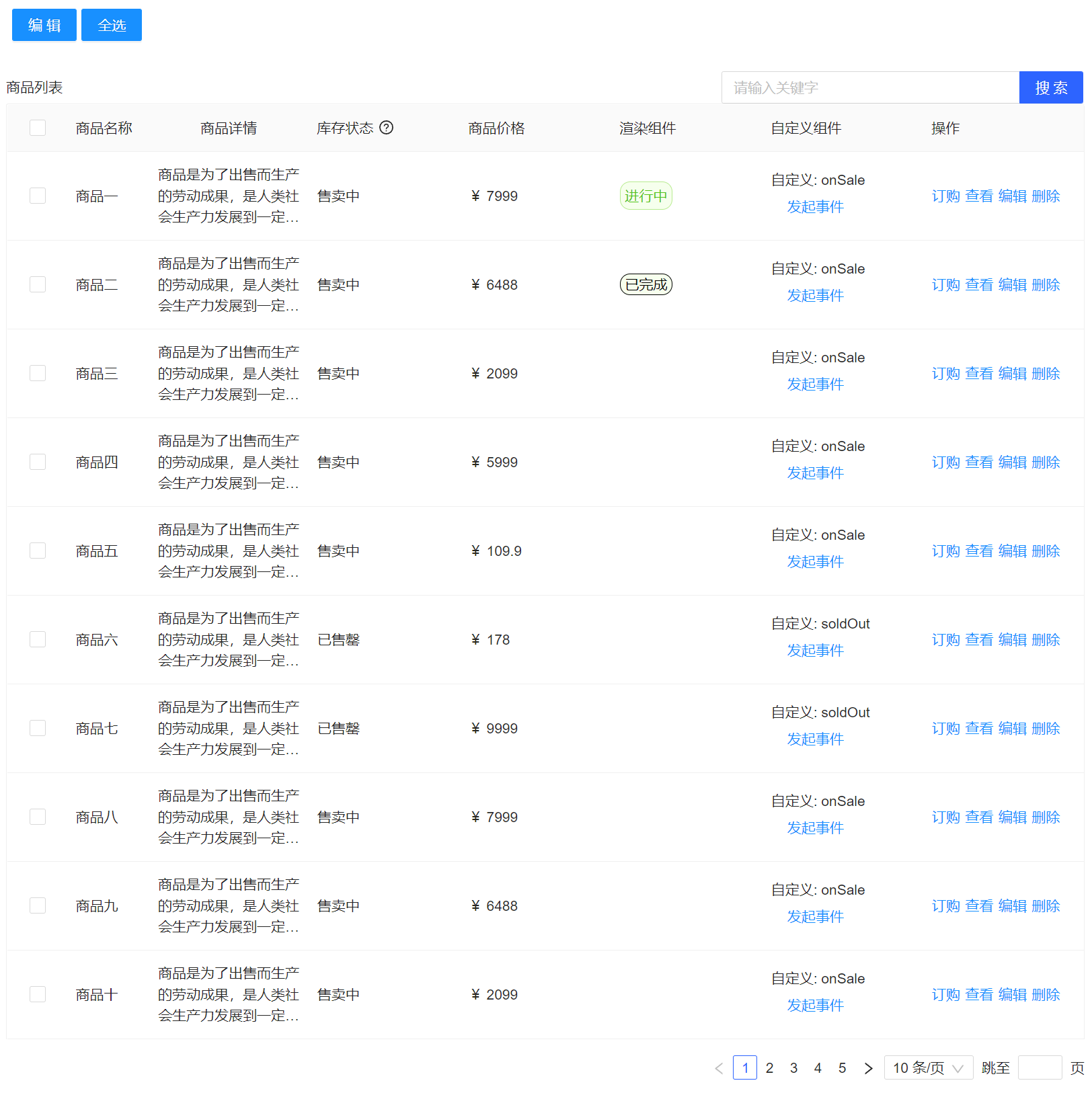
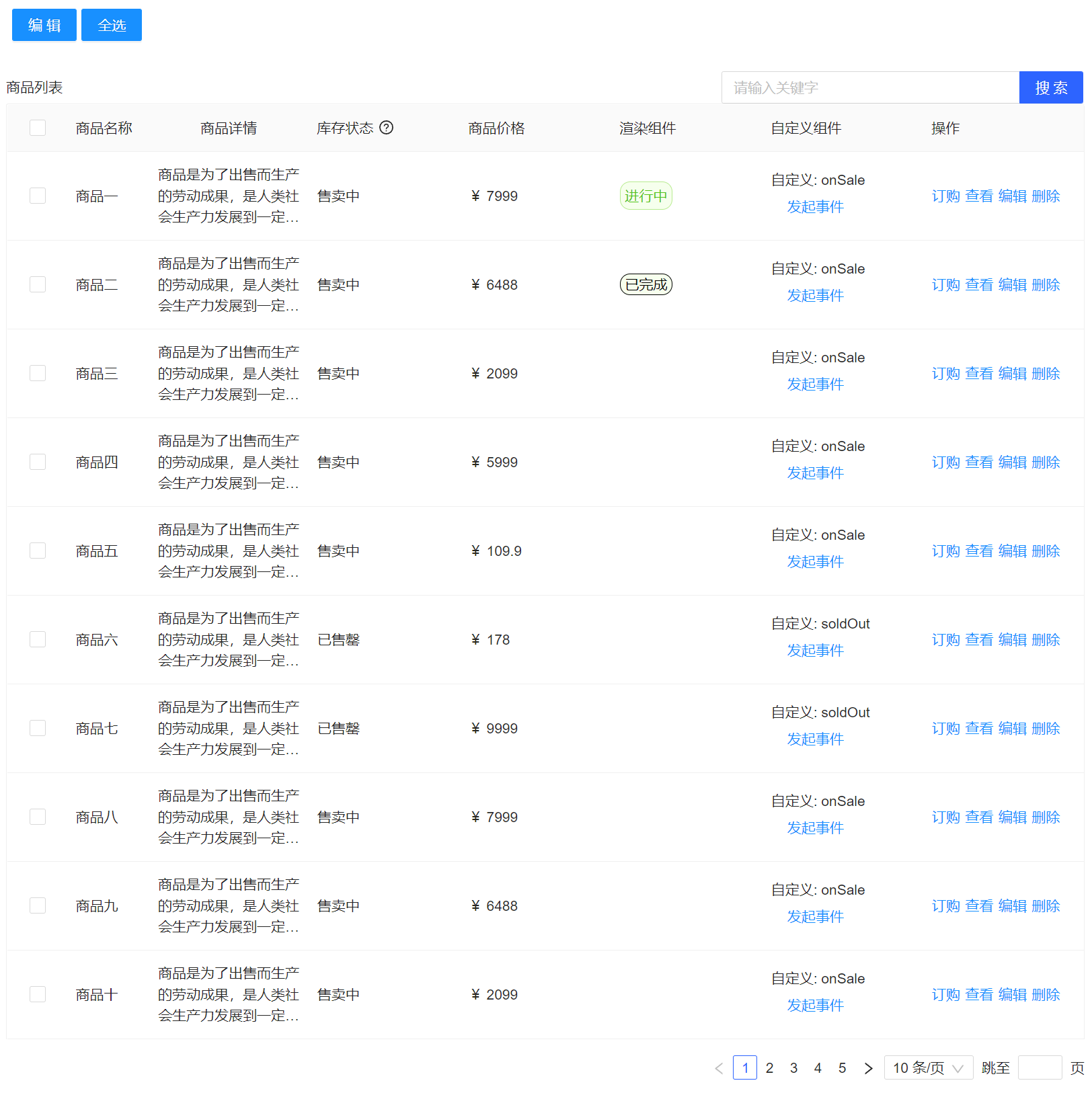
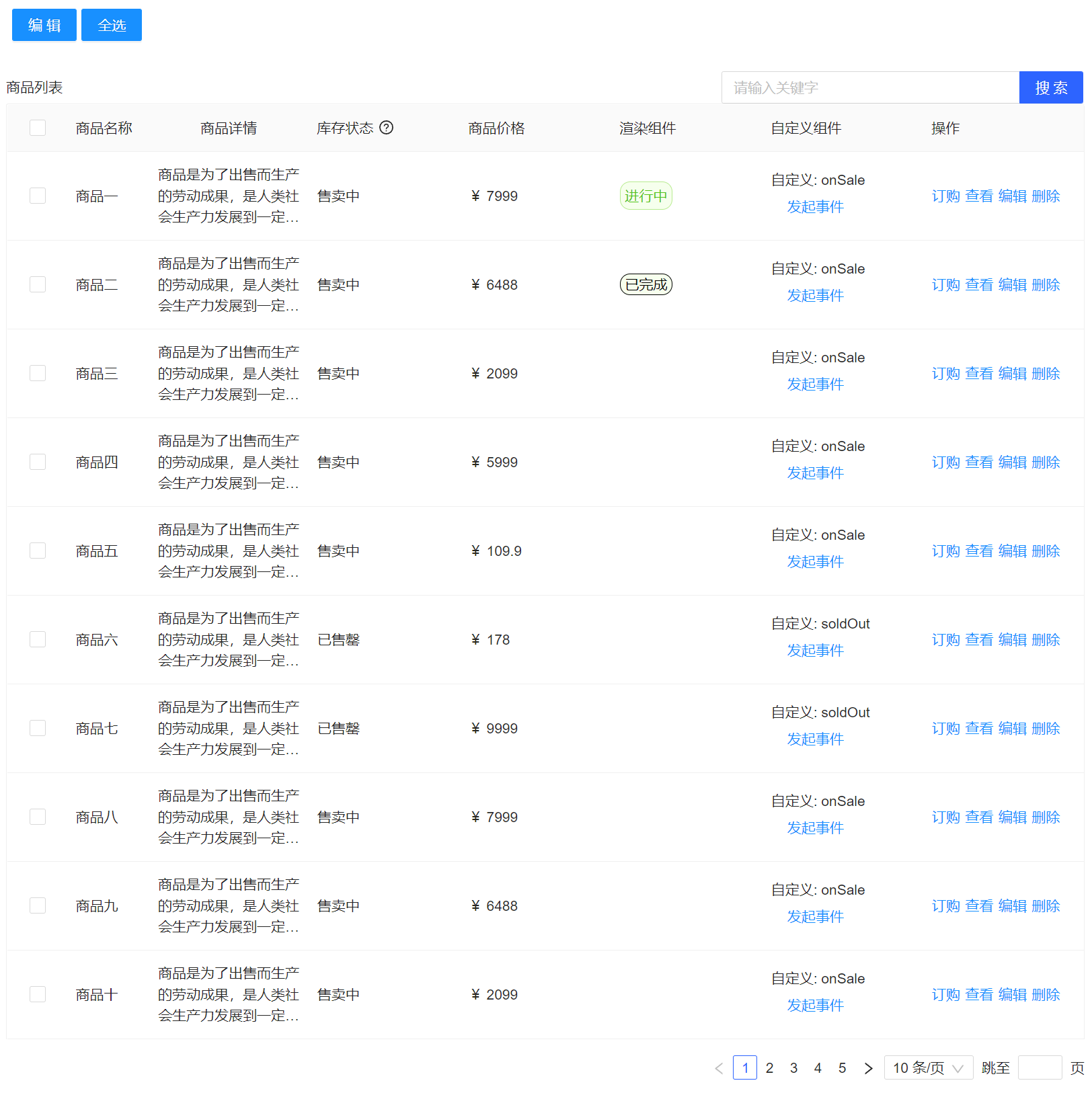
Then the application side can be rendered normally, as the sample screenshot below:
|
||||
|
||||

|
||||
`Drip table` is divided into two application scenarios: configuration end and application end. The configuration side is mainly responsible for generating `JSON Schema` standard data through visualization and `low-code`. The function of the application side is to render the `JSON Schema` standard configuration data into a dynamic list.
|
||||
|
||||
### The configuration side
|
||||
|
||||
1. Install dependencies
|
||||
|
||||
The configuration side depend on the application side, please make sure that `drip-table` and `drip-table-driver-{drivername}` are installed before installing dependencies.
|
||||
The configuration side depend on the application side, please make sure that `drip-table` and `drip-table-driver-{drivername}` are installed before installing dependencies.
|
||||
|
||||
> yarn
|
||||
> yarn
|
||||
|
||||
```sh
|
||||
yarn add drip-table-generator
|
||||
```
|
||||
```sh
|
||||
yarn add drip-table-generator
|
||||
```
|
||||
|
||||
> npm
|
||||
> npm
|
||||
|
||||
```sh
|
||||
npm install --save drip-table-generator
|
||||
```
|
||||
```sh
|
||||
npm install --save drip-table-generator
|
||||
```
|
||||
|
||||
2. Import at the entrance of a file
|
||||
|
||||
```js
|
||||
import DripTableGenerator from 'drip-table-generator';
|
||||
import 'drip-table-generator/dist/index.css';
|
||||
```
|
||||
```js
|
||||
import DripTableGenerator from "drip-table-generator";
|
||||
import "drip-table-generator/dist/index.css";
|
||||
```
|
||||
|
||||
3. Use components in pages
|
||||
|
||||
```js
|
||||
return <DripTableGenerator />
|
||||
```
|
||||
```js
|
||||
return <DripTableGenerator />;
|
||||
```
|
||||
|
||||
Then the configuration side can be rendered normally, as the sample screenshot below:
|
||||
Then the configuration side can be rendered normally, as the sample screenshot below:
|
||||
|
||||

|
||||

|
||||
|
||||
## Contribution
|
||||
### The application side
|
||||
|
||||
If you're interested in this project, you're welcome to create pull requests. We are appreciated for your star.
|
||||
1. Install dependencies
|
||||
|
||||
Install the `drip-table` and a `drip-table` theme package at the same time:
|
||||
|
||||
> yarn
|
||||
|
||||
```sh
|
||||
yarn add drip-table drip-table-driver-{drivername}
|
||||
```
|
||||
|
||||
> npm
|
||||
|
||||
```sh
|
||||
npm install --save drip-table drip-table-driver-{drivername}
|
||||
```
|
||||
|
||||
Theme packages below are available:
|
||||
|
||||
- drip-table-driver-antd
|
||||
|
||||
2. Import at the entrance of a file
|
||||
|
||||
```js
|
||||
// import drip-table
|
||||
import DripTable from "drip-table";
|
||||
// import a theme package, take antd as an example
|
||||
import DripTableDriverAntDesign from "drip-table-driver-antd";
|
||||
// import ant-design css
|
||||
import "antd/dist/antd.css";
|
||||
// import drip-table css
|
||||
import "drip-table/dist/index.css";
|
||||
```
|
||||
|
||||
3. Use components in pages
|
||||
|
||||
```js
|
||||
const schema = {
|
||||
$schema: "http://json-schema.org/draft/2019-09/schema#",
|
||||
configs: {
|
||||
size: "middle",
|
||||
},
|
||||
columns: [
|
||||
{
|
||||
$id: "id",
|
||||
title: "My Title",
|
||||
"ui:type": "text",
|
||||
"ui:props": { mode: "single" },
|
||||
type: "string",
|
||||
dataIndex: "dataIndexName",
|
||||
},
|
||||
],
|
||||
};
|
||||
return (
|
||||
<DripTable
|
||||
driver={DripTableDriverAntDesign}
|
||||
schema={schema}
|
||||
dataSource={[]}
|
||||
/>
|
||||
);
|
||||
```
|
||||
|
||||
Then the application side can be rendered normally, as the sample screenshot below:
|
||||
|
||||

|
||||
|
||||
## 🤝 Contribution
|
||||
|
||||
If you're interested in this project, you're welcome to create ✨[issue](https://github.com/JDFED/drip-table/issues). We are appreciated for your ❤️[star](https://github.com/JDFED/drip-table).
|
||||
|
||||
### development
|
||||
|
||||
1. Clone
|
||||
|
||||
```sh
|
||||
git clone https://github.com/JDFED/drip-table.git
|
||||
```
|
||||
|
||||
2. Install dependencies
|
||||
|
||||
```sh
|
||||
lerna bootstrap
|
||||
```
|
||||
```sh
|
||||
lerna bootstrap
|
||||
```
|
||||
|
||||
3. Run project
|
||||
|
||||
```sh
|
||||
yarn start
|
||||
```
|
||||
```sh
|
||||
yarn start
|
||||
```
|
||||
|
||||
* visit http://localhost:8000
|
||||
* `drip-table` demo page: /drip-table/guide/basic-demo
|
||||
* `drip-table-generator` demo page: /drip-table-generator/preview
|
||||
- visit http://localhost:8000
|
||||
- `drip-table` demo page: /drip-table/guide/basic-demo
|
||||
- `drip-table-generator` demo page: /drip-table-generator/preview
|
||||
|
||||
For more commands, see [DEVELOP](./DEVELOP.md) .
|
||||
Please visit the official website address [drip-table](http://drip-table.jd.com/) 。
|
||||
|
||||
## License
|
||||
|
||||
[MIT License](./LICENSE)
|
||||
|
|
|
|||
222
README.zh-CN.md
222
README.zh-CN.md
|
|
@ -5,10 +5,12 @@
|
|||
</h1>
|
||||
</a>
|
||||
|
||||
[English](./README.md) | 简体中文
|
||||
[English](./README.md) | 简体中文 | [官方文档](http://drip-table.jd.com/) | [讨论组](https://github.com/JDFED/drip-table/discussions)
|
||||
|
||||
<!-- ALL-CONTRIBUTORS-BADGE:START - Do not remove or modify this section -->
|
||||
[contributors]: https://img.shields.io/badge/all_contributors-2-orange.svg?style=flat-square 'Number of contributors on All-Contributors'
|
||||
|
||||
[contributors]: https://img.shields.io/badge/all_contributors-2-orange.svg?style=flat-square "Number of contributors on All-Contributors"
|
||||
|
||||
<!-- ALL-CONTRIBUTORS-BADGE:END -->
|
||||
|
||||
[](./LICENSE)
|
||||
|
|
@ -19,9 +21,9 @@
|
|||

|
||||
[![All Contributors][contributors]](./CONTRIBUTORS.md)
|
||||
|
||||
## 介绍
|
||||
## 📖 介绍
|
||||
|
||||
`DripTable` 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 `React` 和 `JSON Schema`,旨在通过简单配置快速生成页面动态列表来降低 CMS 页面列表开发难度、提高工作效率。
|
||||
`DripTable` 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 `React` 和 `JSON Schema`,旨在通过`简单配置`快速生成页面动态列表来降低 `CMS` 页面列表开发难度、提高工作效率。
|
||||
|
||||
`DripTable` 目前包含以下子项目:`drip-table`、`drip-table-generator`、`drip-table-driver-antd`。
|
||||
|
||||
|
|
@ -31,139 +33,145 @@
|
|||
|
||||
- `drip-table-generator`:一个可视化的用于 `DripTable` 配置 `JSON Schema` 标准的配置数据的生成工具。
|
||||
|
||||
- `drip-table-driver-antd`: `DripTable` 的 `Ant Design` UI组件库主题包。
|
||||
- `drip-table-driver-antd`: 一个 `Ant Design` UI 组件库主题包。
|
||||
|
||||
## 可解决问题
|
||||
## ⬆️ 开始使用
|
||||
|
||||
1. 解决复杂列表页开发困难和代码难以维护的问题。
|
||||
2. 优化现有前端列表页开发流程和效率,无需每次功能变更均涉及冗长的开发和上线流程。
|
||||
3. 利用可视化搭建工具,产品人员实现需求的快速搭建和预览,降低开发人员和产品人员沟通门槛。
|
||||
4. 解决现有可视化方案无法配置单元格,自定义单元格内容的问题。
|
||||
|
||||
## 有何优势
|
||||
|
||||
1. **高效开发**:提高前端列表开发效率,实现 `LowCode` 方式快速开发列表页;
|
||||
2. **实现配置化**:每次只需修改 `JSON Schema` 数据即可自动渲染处所需要的列表,降低用户使用成本;
|
||||
3. **配置可视化**:通过专用可视化配置工具,实现简单拖拽即可生成 `JSON Schema` 数据;
|
||||
4. **界面框架自由**:可自由选择多种界面框架主题,另外还支持自定义主题包;
|
||||
|
||||
## 开始使用
|
||||
|
||||
`DripTable` 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 `LowCode` 方式进行 `JSON Schema` 标准数据的生成。应用端的职能则是将 `JSON Schema` 标准配置数据渲染成动态列表。
|
||||
|
||||
### 应用端
|
||||
|
||||
1. 安装依赖
|
||||
|
||||
同时安装 `drip-table` 和 `drip-table` 主题包:
|
||||
|
||||
```sh
|
||||
# yarn
|
||||
yarn add drip-table drip-table-driver-{drivername}
|
||||
# npm
|
||||
npm install drip-table drip-table-driver-{drivername}
|
||||
```
|
||||
|
||||
目前可选列表如下:
|
||||
|
||||
* drip-table-driver-antd
|
||||
|
||||
2. 在文件开头引入依赖
|
||||
|
||||
```js
|
||||
// 引入 drip-table
|
||||
import DripTable from 'drip-table';
|
||||
// 引入主题包,以 antd 为例
|
||||
import DripTableDriverAntDesign from 'drip-table-driver-antd';
|
||||
// 引入 ant-design 样式
|
||||
import 'antd/dist/antd.css';
|
||||
// 引入 drip-table 样式
|
||||
import 'drip-table/dist/index.css';
|
||||
```
|
||||
|
||||
3. 引用
|
||||
|
||||
```js
|
||||
const schema = {
|
||||
"$schema": "http://json-schema.org/draft/2019-09/schema#",
|
||||
configs: {
|
||||
size: 'middle',
|
||||
},
|
||||
columns: [
|
||||
{
|
||||
"$id": "id",
|
||||
title: '名称',
|
||||
'ui:type': 'text',
|
||||
'ui:props': { mode: 'single' },
|
||||
type: 'string',
|
||||
dataIndex: 'dataIndexName',
|
||||
}
|
||||
]
|
||||
};
|
||||
return (
|
||||
<DripTable driver={DripTableDriverAntDesign} schema={schema} dataSource={[]} />
|
||||
);
|
||||
```
|
||||
|
||||
应用端正常渲染效果如下:
|
||||
|
||||

|
||||
`DripTable` 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 `low-code` 方式进行 `JSON Schema` 标准数据的生成。应用端的职能则是将 `JSON Schema` 标准配置数据渲染成动态列表。
|
||||
|
||||
### 配置端
|
||||
|
||||
1. 安装依赖
|
||||
|
||||
配置端依赖应用端,安装前先确保已安装 `drip-table` 和 `drip-table-driver-{drivername}`。
|
||||
配置端依赖应用端,安装前先确保已安装 `drip-table` 和 `drip-table-driver-{drivername}`。
|
||||
|
||||
```sh
|
||||
# yarn
|
||||
yarn add drip-table-generator
|
||||
# npm
|
||||
npm install drip-table-generator
|
||||
```
|
||||
> yarn
|
||||
|
||||
```sh
|
||||
yarn add drip-table-generator
|
||||
```
|
||||
|
||||
> npm
|
||||
|
||||
```sh
|
||||
npm install --save drip-table-generator
|
||||
```
|
||||
|
||||
2. 在文件开头引入依赖
|
||||
|
||||
```js
|
||||
import DripTableGenerator from 'drip-table-generator';
|
||||
import 'drip-table-generator/dist/index.css';
|
||||
```
|
||||
```js
|
||||
import DripTableGenerator from "drip-table-generator";
|
||||
import "drip-table-generator/dist/index.css";
|
||||
```
|
||||
|
||||
3. 在页面中引用
|
||||
|
||||
```js
|
||||
return <DripTableGenerator />
|
||||
```
|
||||
```js
|
||||
return <DripTableGenerator />;
|
||||
```
|
||||
|
||||
配置端正常渲染效果如下:
|
||||
配置端正常渲染效果如下:
|
||||
|
||||

|
||||

|
||||
|
||||
## 开发手册
|
||||
### 应用端
|
||||
|
||||
如果您对这个项目感兴趣,欢迎提 issue ,也欢迎 star 支持一下。
|
||||
1. 安装依赖
|
||||
|
||||
同时安装 `drip-table` 和 `drip-table` 主题包:
|
||||
|
||||
> yarn
|
||||
|
||||
```sh
|
||||
yarn add drip-table drip-table-driver-{drivername}
|
||||
```
|
||||
|
||||
> npm
|
||||
|
||||
```sh
|
||||
npm install --save drip-table drip-table-driver-{drivername}
|
||||
```
|
||||
|
||||
目前可选列表如下:
|
||||
|
||||
- drip-table-driver-antd
|
||||
|
||||
2. 在文件开头引入依赖
|
||||
|
||||
```js
|
||||
// 引入 drip-table
|
||||
import DripTable from "drip-table";
|
||||
// 引入主题包,以 antd 为例
|
||||
import DripTableDriverAntDesign from "drip-table-driver-antd";
|
||||
// 引入 ant-design 样式
|
||||
import "antd/dist/antd.css";
|
||||
// 引入 drip-table 样式
|
||||
import "drip-table/dist/index.css";
|
||||
```
|
||||
|
||||
3. 引用
|
||||
|
||||
```js
|
||||
const schema = {
|
||||
$schema: "http://json-schema.org/draft/2019-09/schema#",
|
||||
configs: {
|
||||
size: "middle",
|
||||
},
|
||||
columns: [
|
||||
{
|
||||
$id: "id",
|
||||
title: "名称",
|
||||
"ui:type": "text",
|
||||
"ui:props": { mode: "single" },
|
||||
type: "string",
|
||||
dataIndex: "dataIndexName",
|
||||
},
|
||||
],
|
||||
};
|
||||
return (
|
||||
<DripTable
|
||||
driver={DripTableDriverAntDesign}
|
||||
schema={schema}
|
||||
dataSource={[]}
|
||||
/>
|
||||
);
|
||||
```
|
||||
|
||||
应用端正常渲染效果如下:
|
||||
|
||||

|
||||
|
||||
## 🤝 开发手册
|
||||
|
||||
如果您对这个项目感兴趣,欢迎提 ✨[issue](https://github.com/JDFED/drip-table/issues) ,也欢迎 ❤️[star](https://github.com/JDFED/drip-table) 支持一下。
|
||||
|
||||
### 本地运行
|
||||
|
||||
1. 克隆项目
|
||||
|
||||
```sh
|
||||
git clone https://github.com/JDFED/drip-table.git
|
||||
```
|
||||
|
||||
2. 安装依赖
|
||||
|
||||
```sh
|
||||
lerna bootstrap
|
||||
```
|
||||
```sh
|
||||
lerna bootstrap
|
||||
```
|
||||
|
||||
3. 运行项目
|
||||
|
||||
```sh
|
||||
yarn start
|
||||
```
|
||||
```sh
|
||||
yarn start
|
||||
```
|
||||
|
||||
* 访问 http://localhost:8000
|
||||
* `drip-table` 示例路由:/drip-table/guide/basic-demo
|
||||
* `drip-table-generator` 示例路由:/drip-table-generator/preview
|
||||
- 访问 http://localhost:8000
|
||||
- `drip-table` 示例路由:/drip-table/guide/basic-demo
|
||||
- `drip-table-generator` 示例路由:/drip-table-generator/preview
|
||||
|
||||
更多命令请查看 [DEVELOP 文档](./DEVELOP.zh-CN.md) 。
|
||||
更多命令请查看 [DEVELOP](./DEVELOP.zh-CN.md) 。
|
||||
官网地址请访问 [drip-table](http://drip-table.jd.com/) 。
|
||||
|
||||
## License
|
||||
|
||||
[MIT License](./LICENSE)
|
||||
|
|
|
|||
Loading…
Reference in New Issue