|
|
||
|---|---|---|
| .github/ISSUE_TEMPLATE | ||
| bin | ||
| docs | ||
| packages | ||
| .editorconfig | ||
| .fatherrc.ts | ||
| .gitignore | ||
| .stylelintrc.js | ||
| .umirc.ts | ||
| CONTRIBUTORS.md | ||
| DEVELOP.md | ||
| DEVELOP.zh-CN.md | ||
| LICENSE | ||
| README.md | ||
| README.zh-CN.md | ||
| lerna.json | ||
| package.json | ||
| tsconfig.json | ||
| yarn.lock | ||
README.md
 Drip Table
Drip Table
English | 简体中文 | Documentation | Discussions
📖 Introduction
Drip tableis a dynamic list solution for enterprise level middle and background launched by JD retail. The project is based on React and JSON Schema . It aims to reduce the difficulty of developing CMS page list and improve work efficiency by simple configuration to quickly generate page dynamic list.
Drip table contains serval sub projects: drip-table, drip-table-generator, drip-table-driver-antd.
The introduction of each sub-project are as follows:
-
drip-table: the core library of the solution for building dynamic tables. It's main ability is to render a dynamic table automatically when received data which conforms to theJSON Schemastandard. -
drip-table-generator: a visual tool for producing configuration data that meets theJSON Schemastandard in order to sent toDripTablefor rendering a table and columns. -
drip-table-driver-antd: a theme package which is composed ofAnt Designcomponents and icons.
⬆️ Getting Start
Drip table is divided into two application scenarios: configuration end and application end. The configuration side is mainly responsible for generating JSON Schema standard data through visualization and low-code. The function of the application side is to render the JSON Schema standard configuration data into a dynamic list.
The configuration side
-
Install dependencies
The configuration side depend on the application side, please make sure that
drip-tableanddrip-table-driver-{drivername}are installed before installing dependencies.yarn
yarn add drip-table-generatornpm
npm install --save drip-table-generator -
Import at the entrance of a file
import DripTableGenerator from "drip-table-generator"; import "drip-table-generator/dist/index.css"; -
Use components in pages
return <DripTableGenerator />;Then the configuration side can be rendered normally, as the sample screenshot below:
The application side
-
Install dependencies
Install the
drip-tableand adrip-tabletheme package at the same time:yarn
yarn add drip-table drip-table-driver-{drivername}npm
npm install --save drip-table drip-table-driver-{drivername}Theme packages below are available:
- drip-table-driver-antd
-
Import at the entrance of a file
// import drip-table import DripTable from "drip-table"; // import a theme package, take antd as an example import DripTableDriverAntDesign from "drip-table-driver-antd"; // import ant-design css import "antd/dist/antd.css"; // import drip-table css import "drip-table/dist/index.css"; -
Use components in pages
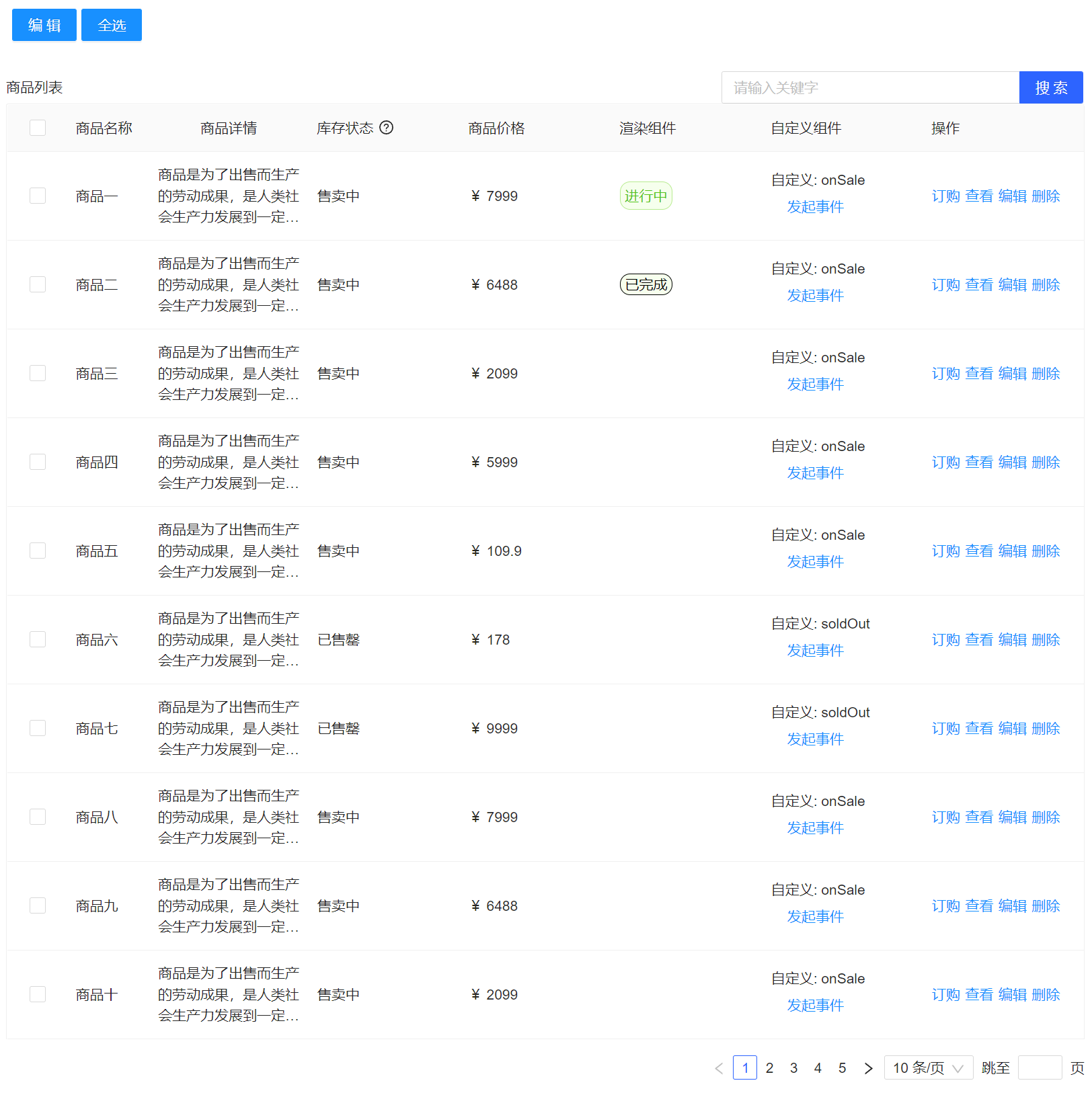
const schema = { $schema: "http://json-schema.org/draft/2019-09/schema#", configs: { size: "middle", }, columns: [ { $id: "id", title: "My Title", "ui:type": "text", "ui:props": { mode: "single" }, type: "string", dataIndex: "dataIndexName", }, ], }; return ( <DripTable driver={DripTableDriverAntDesign} schema={schema} dataSource={[]} /> );Then the application side can be rendered normally, as the sample screenshot below:
🤝 Contribution
If you're interested in this project, you're welcome to create ✨issue. We are appreciated for your ❤️star.
development
-
Clone
git clone https://github.com/JDFED/drip-table.git -
Install dependencies
lerna bootstrap -
Run project
yarn start
- visit http://localhost:8000
drip-tabledemo page: /drip-table/guide/basic-demodrip-table-generatordemo page: /drip-table-generator/preview
For more commands, see DEVELOP . Please visit the official website address drip-table 。