|
|
||
|---|---|---|
| .github/ISSUE_TEMPLATE | ||
| bin | ||
| docs | ||
| packages | ||
| .editorconfig | ||
| .fatherrc.ts | ||
| .gitignore | ||
| .stylelintrc.js | ||
| .umirc.ts | ||
| CONTRIBUTORS.md | ||
| DEVELOP.md | ||
| DEVELOP.zh-CN.md | ||
| LICENSE | ||
| README.md | ||
| README.zh-CN.md | ||
| lerna.json | ||
| package.json | ||
| tsconfig.json | ||
| yarn.lock | ||
README.md
 Drip Table
Drip Table
English | 简体中文
Introduction
DripTable is a solution, launched by JD Retail, for building dynamic tables in mid-and-back end webapp. This project based on React and JSON Schema standard, and is aimed to reduce the difficulty of developing dynamic tables in CMS and improve working efficiency by means of quickly generating dynamic tables in data-driven way.
DripTable contains serval sub projects: drip-table, drip-table-generator, drip-table-driver-antd.
The introduction of each sub-project are as follows:
-
drip-table: the core library of the solution for building dynamic tables. It's main ability is to render a dynamic table automatically when received data which conforms to theJSON Schemastandard. -
drip-table-generator: a visual tool for producing configuration data that meets theJSON Schemastandard in order to sent toDripTablefor rendering a table and columns. -
drip-table-driver-antd: a theme package which is composed ofantdcomponents and icons.
Problems can be solved
- Solve the problem that complicated tables are difficult to add new features and manage existed codes.
- Optimize the process of development that there's no need to involve development and release for each change.
- Lower the barriers to communication between developers and product managers who built and previewed table to meet requirements by using the visual tool.
- Solve the problem that the existing visual tools cannot set columns and customize contents of cells of a table.
Advantages
- Efficient: Simplify the process of developing a table and develop columns of a table in a
LowCodeway; - Configurable: Change tables in simple way by modifying the configuration data that meets the
JSON Schemastandard; - Visualization: Produce configurations that meet the
JSON Schemastandard by dragging and dropping components simply with the visual tool. - Free UI framework: Serval theme packages can be used, and custom theme packages are also supported.
Getting Start
DripTable can be divided into two scenes: configuration side and application side. The configuration side is mainly responsible for producing data that meet the JSON Schema standard in visual and LowCode ways. The application side is used to render a table from data configurations.
The application side
-
Install dependencies
Install the drip-table and a drip-table theme package at the same time:
yarn
yarn add drip-table drip-table-driver-{drivername}npm
npm install --save drip-table drip-table-driver-{drivername}Theme packages below are available:
- drip-table-driver-antd
-
Import at the entrance of a file
// import drip-table import DripTable from 'drip-table'; // import a theme package, take antd as an example import DripTableDriverAntDesign from 'drip-table-driver-antd'; // import ant-design css import 'antd/dist/antd.css'; // import drip-table css import 'drip-table/dist/index.css'; -
Use components in pages
const schema = { "$schema": "http://json-schema.org/draft/2019-09/schema#", configs: { size: 'middle', }, columns: [ { "$id": "id", title: 'My Title', 'ui:type': 'text', 'ui:props': { mode: 'single' }, type: 'string', dataIndex: 'dataIndexName', } ] }; return ( <DripTable driver={DripTableDriverAntDesign} schema={schema} dataSource={[]} /> );Then the application side can be rendered normally, as the sample screenshot below:
The configuration side
-
Install dependencies
The configuration side depend on the application side, please make sure that
drip-tableanddrip-table-driver-{drivername}are installed before installing dependencies.yarn
yarn add drip-table-generatornpm
npm install --save drip-table-generator -
Import at the entrance of a file
import DripTableGenerator from 'drip-table-generator'; import 'drip-table-generator/dist/index.css'; -
Use components in pages
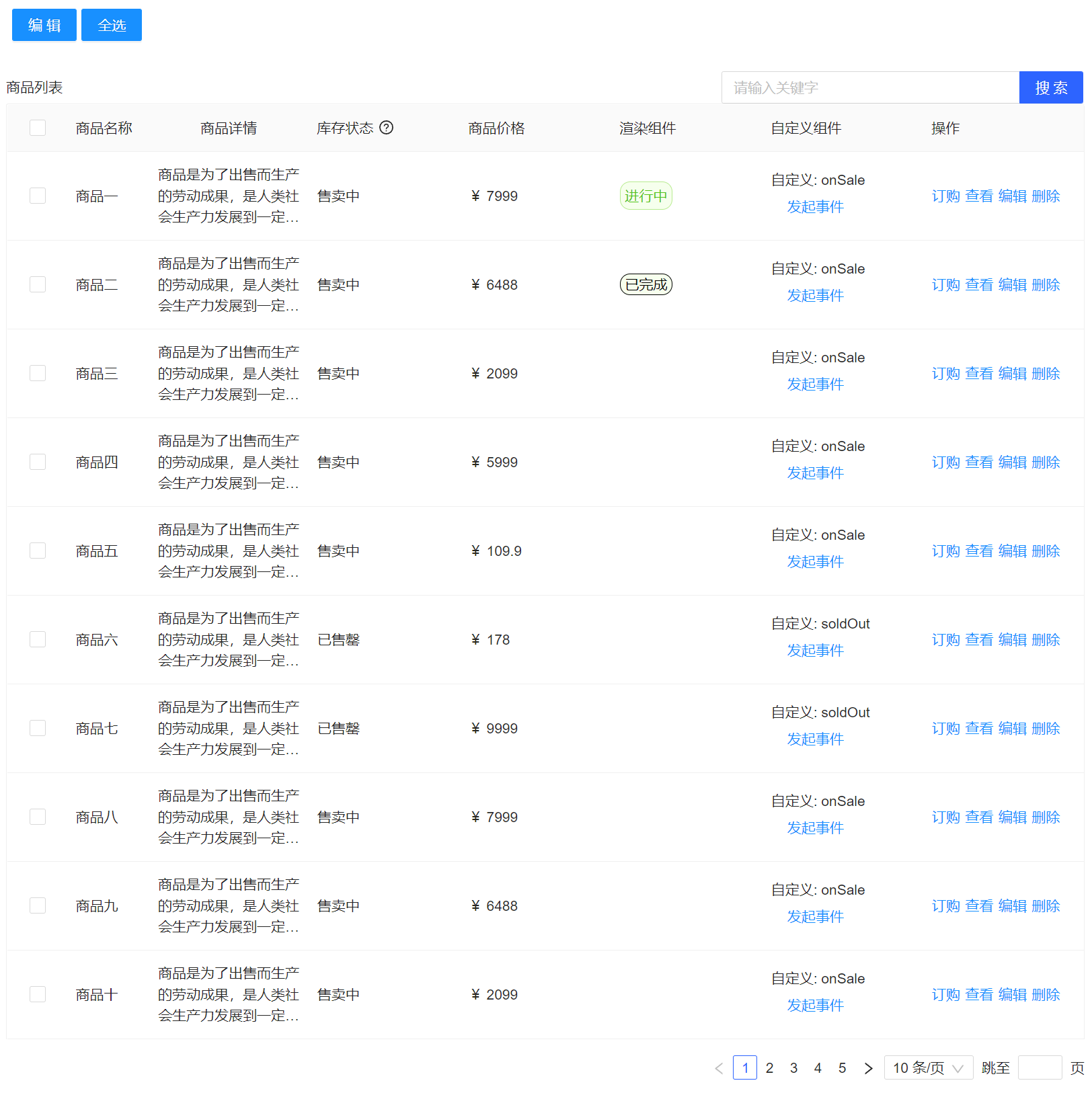
return <DripTableGenerator />Then the configuration side can be rendered normally, as the sample screenshot below:
Contribution
If you're interested in this project, you're welcome to create pull requests. We are appreciated for your star.
development
-
Clone
-
Install dependencies
lerna bootstrap -
Run project
yarn start- visit http://localhost:8000
drip-tabledemo page: /drip-table/guide/basic-demodrip-table-generatordemo page: /drip-table-generator/preview
For more commands, see DEVELOP .