[Feature]增加单选功能
This commit is contained in:
parent
5f7175d29f
commit
fbdefdb95b
|
|
@ -0,0 +1,124 @@
|
||||||
|
"use strict";
|
||||||
|
|
||||||
|
Object.defineProperty(exports, "__esModule", {
|
||||||
|
value: true
|
||||||
|
});
|
||||||
|
|
||||||
|
var _extends = Object.assign || function (target) { for (var i = 1; i < arguments.length; i++) { var source = arguments[i]; for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { target[key] = source[key]; } } } return target; };
|
||||||
|
|
||||||
|
exports["default"] = singleSelect;
|
||||||
|
|
||||||
|
var _react = require("react");
|
||||||
|
|
||||||
|
var _react2 = _interopRequireDefault(_react);
|
||||||
|
|
||||||
|
var _util = require("./util");
|
||||||
|
|
||||||
|
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; }
|
||||||
|
|
||||||
|
function _defaults(obj, defaults) { var keys = Object.getOwnPropertyNames(defaults); for (var i = 0; i < keys.length; i++) { var key = keys[i]; var value = Object.getOwnPropertyDescriptor(defaults, key); if (value && value.configurable && obj[key] === undefined) { Object.defineProperty(obj, key, value); } } return obj; }
|
||||||
|
|
||||||
|
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
|
||||||
|
|
||||||
|
function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; }
|
||||||
|
|
||||||
|
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : _defaults(subClass, superClass); }
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 参数: 单选表头
|
||||||
|
* @param {*} Table
|
||||||
|
* @param {*} Radio
|
||||||
|
*/
|
||||||
|
|
||||||
|
function singleSelect(Table, Radio) {
|
||||||
|
var _class, _temp;
|
||||||
|
|
||||||
|
return _temp = _class = function (_Component) {
|
||||||
|
_inherits(SingleSelect, _Component);
|
||||||
|
|
||||||
|
function SingleSelect(props) {
|
||||||
|
_classCallCheck(this, SingleSelect);
|
||||||
|
|
||||||
|
var _this = _possibleConstructorReturn(this, _Component.call(this, props));
|
||||||
|
|
||||||
|
_this.onRadioChange = function (value, record, index) {
|
||||||
|
_this.setState({ selectedRowIndex: index });
|
||||||
|
_this.props.getSelectedDataFunc(record, index);
|
||||||
|
};
|
||||||
|
|
||||||
|
_this.getDefaultColumns = function (columns) {
|
||||||
|
var selectedRowIndex = _this.state.selectedRowIndex;
|
||||||
|
|
||||||
|
|
||||||
|
var _defaultColumns = [{
|
||||||
|
title: '',
|
||||||
|
key: "radio",
|
||||||
|
dataIndex: "radio",
|
||||||
|
fixed: "left",
|
||||||
|
width: 49,
|
||||||
|
render: function render(text, record, index) {
|
||||||
|
return _react2["default"].createElement(
|
||||||
|
Radio.RadioGroup,
|
||||||
|
{
|
||||||
|
className: "table-radio",
|
||||||
|
name: "table-radio",
|
||||||
|
selectedValue: selectedRowIndex,
|
||||||
|
onChange: function onChange(value) {
|
||||||
|
return _this.onRadioChange(value, record, index);
|
||||||
|
},
|
||||||
|
style: { width: '16px', height: '16px', display: 'block', marginLeft: '4px' } },
|
||||||
|
_react2["default"].createElement(Radio, { value: index })
|
||||||
|
);
|
||||||
|
}
|
||||||
|
}];
|
||||||
|
return _defaultColumns.concat(columns);
|
||||||
|
};
|
||||||
|
|
||||||
|
_this.state = {
|
||||||
|
data: (0, _util.ObjectAssign)(props.data),
|
||||||
|
selectedRowIndex: props.selectedRowIndex
|
||||||
|
};
|
||||||
|
return _this;
|
||||||
|
}
|
||||||
|
|
||||||
|
SingleSelect.prototype.componentWillReceiveProps = function componentWillReceiveProps(nextProps) {
|
||||||
|
if ('data' in nextProps) {
|
||||||
|
this.setState({
|
||||||
|
data: (0, _util.ObjectAssign)(nextProps.data)
|
||||||
|
});
|
||||||
|
}
|
||||||
|
if ('selectedRowIndex' in nextProps) {
|
||||||
|
this.setState({
|
||||||
|
selectedRowIndex: nextProps.selectedRowIndex
|
||||||
|
});
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 判断是否是数组
|
||||||
|
* @param {*} o
|
||||||
|
*/
|
||||||
|
|
||||||
|
|
||||||
|
SingleSelect.prototype.isArray = function isArray(o) {
|
||||||
|
return Object.prototype.toString.call(o) == '[object Array]';
|
||||||
|
};
|
||||||
|
|
||||||
|
SingleSelect.prototype.render = function render() {
|
||||||
|
var columns = this.props.columns;
|
||||||
|
var data = this.state.data;
|
||||||
|
|
||||||
|
return _react2["default"].createElement(Table, _extends({}, this.props, {
|
||||||
|
columns: this.getDefaultColumns(columns),
|
||||||
|
data: data,
|
||||||
|
height: 40 }));
|
||||||
|
};
|
||||||
|
|
||||||
|
return SingleSelect;
|
||||||
|
}(_react.Component), _class.defaultProps = {
|
||||||
|
prefixCls: "u-table-single-select",
|
||||||
|
getSelectedDataFunc: function getSelectedDataFunc() {},
|
||||||
|
selectedRowIndex: ''
|
||||||
|
}, _temp;
|
||||||
|
}
|
||||||
|
module.exports = exports["default"];
|
||||||
|
|
@ -0,0 +1,79 @@
|
||||||
|
/**
|
||||||
|
*
|
||||||
|
* @title 单选功能
|
||||||
|
* @parent 行操作-选择
|
||||||
|
* @description 表格支持单选行操作,可自定义选中行背景色。getSelectedDataFunc方法是选中行的回调函数。
|
||||||
|
* Demo1302
|
||||||
|
*/
|
||||||
|
|
||||||
|
import React, { Component } from "react";
|
||||||
|
import { Radio } from "tinper-bee";
|
||||||
|
|
||||||
|
import Table from "../../src";
|
||||||
|
import singleSelect from "../../src/lib/singleSelect.js";
|
||||||
|
|
||||||
|
const columns = [
|
||||||
|
{ title: "员工编号", dataIndex: "a", key: "a", width: 300 },
|
||||||
|
{ title: "员工姓名", dataIndex: "b", key: "b", width: 500 },
|
||||||
|
{ title: "性别", dataIndex: "c", key: "c", width: 500 },
|
||||||
|
{ title: "部门", dataIndex: "d", key: "d", width: 200 }
|
||||||
|
];
|
||||||
|
|
||||||
|
const data = [
|
||||||
|
{ a: "ASVAL_201903280005", b: "小张", c: "男", d: "财务二科", key: "1" },
|
||||||
|
{ a: "ASVAL_201903200004", b: "小明", c: "男", d: "财务一科", key: "2" },
|
||||||
|
{ a: "ASVAL_201903120002", b: "小红", c: "女", d: "财务一科", key: "3" },
|
||||||
|
{ a: "ASVAL_201903280010", b: "小王", c: "女", d: "财务二科", key: "4" },
|
||||||
|
{ a: "ASVAL_201903200021", b: "小李", c: "男", d: "财务一科", key: "5" }
|
||||||
|
];
|
||||||
|
|
||||||
|
//拼接成复杂功能的table组件不能在render中定义,需要像此例子声明在组件的外侧,不然操作state会导致功能出现异常
|
||||||
|
let SingleSelectTable = singleSelect(Table, Radio);
|
||||||
|
|
||||||
|
class Demo1302 extends Component {
|
||||||
|
|
||||||
|
constructor(props){
|
||||||
|
super(props);
|
||||||
|
this.state = {
|
||||||
|
data: data,
|
||||||
|
selectedRowIndex: 0,
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
*@param selected 当前选中的行数据(当前操作行数据)
|
||||||
|
*@param index 当前操作行索引
|
||||||
|
* @memberof Demo12
|
||||||
|
*/
|
||||||
|
getSelectedDataFunc = (record,index) => {
|
||||||
|
console.log("record", record, "index",index);
|
||||||
|
|
||||||
|
this.setState({
|
||||||
|
selectedRowIndex:index
|
||||||
|
})
|
||||||
|
};
|
||||||
|
|
||||||
|
render() {
|
||||||
|
let {selectedRowIndex} = this.state;
|
||||||
|
|
||||||
|
return (
|
||||||
|
<SingleSelectTable
|
||||||
|
className="demo1302"
|
||||||
|
bordered
|
||||||
|
columns={columns}
|
||||||
|
data={data}
|
||||||
|
selectedRowIndex={selectedRowIndex}
|
||||||
|
rowClassName={(record,index,indent)=>{
|
||||||
|
if (index === selectedRowIndex) {
|
||||||
|
return 'selected';
|
||||||
|
} else {
|
||||||
|
return '';
|
||||||
|
}
|
||||||
|
}}
|
||||||
|
getSelectedDataFunc={this.getSelectedDataFunc}
|
||||||
|
/>
|
||||||
|
);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
export default Demo1302;
|
||||||
|
|
@ -1,72 +0,0 @@
|
||||||
/**
|
|
||||||
*
|
|
||||||
* @title 单选功能
|
|
||||||
* @parent 行操作-选择
|
|
||||||
* @description 表格支持单选行操作,可自定义选中行背景色。
|
|
||||||
* Demo1304
|
|
||||||
*/
|
|
||||||
|
|
||||||
import React, { Component } from "react";
|
|
||||||
import {Button,Tooltip,Radio} from "tinper-bee";
|
|
||||||
|
|
||||||
import Table from "../../src";
|
|
||||||
|
|
||||||
const data = [
|
|
||||||
{ check: "ASVAL_201903280005",a: "ASVAL_201903280005", b: "小张", c: "男", d: "财务二科", key: "1" },
|
|
||||||
{ check: "ASVAL_201903200004",a: "ASVAL_201903200004", b: "小明", c: "男", d: "财务一科", key: "2" },
|
|
||||||
{ check: "ASVAL_201903120002",a: "ASVAL_201903120002", b: "小红", c: "女", d: "财务一科", key: "3" }
|
|
||||||
];
|
|
||||||
|
|
||||||
class Demo1304 extends Component {
|
|
||||||
|
|
||||||
constructor(props){
|
|
||||||
super(props);
|
|
||||||
this.state = {
|
|
||||||
data: data,
|
|
||||||
selectedRowIndex: 0,
|
|
||||||
selectedValue:"ASVAL_201903280005"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
render() {
|
|
||||||
let {selectedValue} = this.state;
|
|
||||||
let columns = [
|
|
||||||
{ title: "单选", dataIndex: "check", key: "check", width: 49, textAlign:'center',render(text, record, index){
|
|
||||||
return(
|
|
||||||
<Radio.RadioGroup name="fruits" selectedValue={selectedValue}>
|
|
||||||
<Radio value={record.check} />
|
|
||||||
</Radio.RadioGroup>)
|
|
||||||
}},
|
|
||||||
{ title: "员工编号", dataIndex: "a", key: "a", width: 300},
|
|
||||||
{ title: "员工姓名", dataIndex: "b", key: "b", width: 500 },
|
|
||||||
{ title: "性别", dataIndex: "c", key: "c", width: 500 },
|
|
||||||
{ title: "部门", dataIndex: "d", key: "d", width: 200 }
|
|
||||||
];
|
|
||||||
|
|
||||||
return (
|
|
||||||
<Table
|
|
||||||
className="demo1304"
|
|
||||||
columns={columns}
|
|
||||||
data={data}
|
|
||||||
bordered
|
|
||||||
height={40}
|
|
||||||
headerheight={40}
|
|
||||||
rowClassName={(record,index,indent)=>{
|
|
||||||
if (this.state.selectedRowIndex == index) {
|
|
||||||
return 'selected';
|
|
||||||
} else {
|
|
||||||
return '';
|
|
||||||
}
|
|
||||||
}}
|
|
||||||
onRowClick={(record,index,indent)=>{
|
|
||||||
this.setState({
|
|
||||||
selectedRowIndex: index,
|
|
||||||
selectedValue:record.check
|
|
||||||
});
|
|
||||||
}}
|
|
||||||
/>
|
|
||||||
);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
export default Demo1304;
|
|
||||||
|
|
@ -1,8 +0,0 @@
|
||||||
.demo1304{
|
|
||||||
.u-table-tbody .u-radio-group{
|
|
||||||
width: 16px;
|
|
||||||
height: 16px;
|
|
||||||
display: block;
|
|
||||||
margin-left: 8px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
File diff suppressed because one or more lines are too long
|
|
@ -317,7 +317,7 @@
|
||||||
visibility: hidden; }
|
visibility: hidden; }
|
||||||
.u-table-row-spaced:after, .u-table-expanded-row-spaced:after {
|
.u-table-row-spaced:after, .u-table-expanded-row-spaced:after {
|
||||||
content: "."; }
|
content: "."; }
|
||||||
.u-table-row-expanded:after:after, .u-table-expanded-row-expanded:after:after {
|
.u-table-row-expanded:after, .u-table-expanded-row-expanded:after {
|
||||||
content: "\e639";
|
content: "\e639";
|
||||||
font-family: "uf" !important; }
|
font-family: "uf" !important; }
|
||||||
.u-table-row-collapsed:after, .u-table-expanded-row-collapsed:after {
|
.u-table-row-collapsed:after, .u-table-expanded-row-collapsed:after {
|
||||||
|
|
@ -1052,12 +1052,6 @@ th .drop-menu .uf {
|
||||||
th:hover .uf {
|
th:hover .uf {
|
||||||
visibility: visible; }
|
visibility: visible; }
|
||||||
|
|
||||||
.demo1304 .u-table-tbody .u-radio-group {
|
|
||||||
width: 16px;
|
|
||||||
height: 16px;
|
|
||||||
display: block;
|
|
||||||
margin-left: 8px; }
|
|
||||||
|
|
||||||
|
|
||||||
.demo8 .u-table {
|
.demo8 .u-table {
|
||||||
margin-bottom: 11px; }
|
margin-bottom: 11px; }
|
||||||
|
|
|
||||||
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
26
docs/api.md
26
docs/api.md
|
|
@ -126,9 +126,9 @@ import 'bee-table/build/Table.css';
|
||||||
|
|
||||||
|
|
||||||
### 高阶函数
|
### 高阶函数
|
||||||
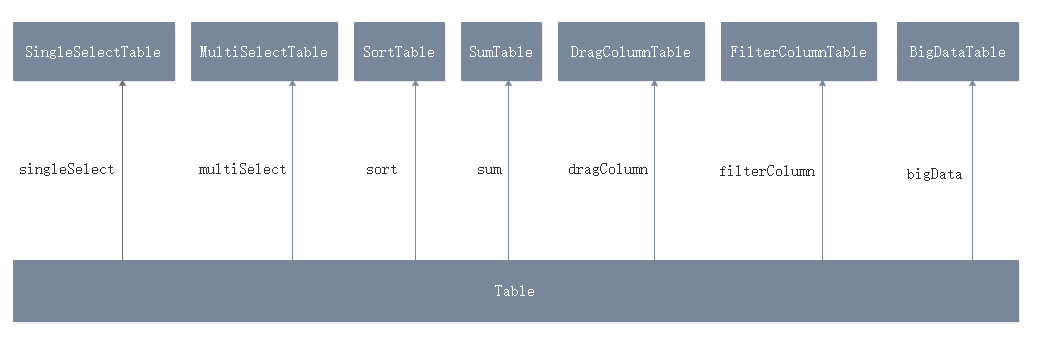
Table内部封装了六个高阶组件,接收基础 Table 组件作为输入,输出一个新的复杂 Table 组件。高阶组件让代码更具有复用性、逻辑性与抽象特征。
|
Table内部封装了七个高阶组件,接收基础 Table 组件作为输入,输出一个新的复杂 Table 组件。高阶组件让代码更具有复用性、逻辑性与抽象特征。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
> 注:不要在render方法内部使用高阶组件。这样不仅会有性能问题 – 重新挂载一个组件还会导致这个组件的状态和他所有的子节点的状态丢失。
|
> 注:不要在render方法内部使用高阶组件。这样不仅会有性能问题 – 重新挂载一个组件还会导致这个组件的状态和他所有的子节点的状态丢失。
|
||||||
|
|
||||||
|
|
@ -138,6 +138,28 @@ Table内部封装了六个高阶组件,接收基础 Table 组件作为输入
|
||||||
import multiSelect from "tinper-bee/lib/multiSelect.js";
|
import multiSelect from "tinper-bee/lib/multiSelect.js";
|
||||||
```
|
```
|
||||||
|
|
||||||
|
### singleSelect 单选功能
|
||||||
|
|
||||||
|
#### 如何使用
|
||||||
|
|
||||||
|
```js
|
||||||
|
import singleSelect from "tinper-bee/lib/singleSelect.js";
|
||||||
|
import { Table, Radio } from 'tinper-bee';
|
||||||
|
|
||||||
|
const SingleSelectTable = singleSelect(Table, Radio);
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
#### API
|
||||||
|
|
||||||
|
Table 组件参数:
|
||||||
|
|
||||||
|
| 参数 | 说明 | 类型 | 默认值 |
|
||||||
|
| ------ | ---------- | -------- | ---- |
|
||||||
|
| getSelectedDataFunc | 返回当前选中的数据数组 | Function | 无 |
|
||||||
|
| selectedRowIndex | 指定当前选中数据的 index | number | 无 |
|
||||||
|
|
||||||
|
|
||||||
### multiSelect 多选功能
|
### multiSelect 多选功能
|
||||||
|
|
||||||
#### 如何使用
|
#### 如何使用
|
||||||
|
|
|
||||||
|
|
@ -82,6 +82,7 @@
|
||||||
"Table events": "",
|
"Table events": "",
|
||||||
"Column": "",
|
"Column": "",
|
||||||
"高阶函数": {
|
"高阶函数": {
|
||||||
|
"singleSelect 单选功能": "",
|
||||||
"multiSelect 多选功能": "",
|
"multiSelect 多选功能": "",
|
||||||
"sort 排序功能": "",
|
"sort 排序功能": "",
|
||||||
"sum 合计功能": "",
|
"sum 合计功能": "",
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,85 @@
|
||||||
|
import React, { Component } from "react";
|
||||||
|
import {ObjectAssign} from './util';
|
||||||
|
/**
|
||||||
|
* 参数: 单选表头
|
||||||
|
* @param {*} Table
|
||||||
|
* @param {*} Radio
|
||||||
|
*/
|
||||||
|
|
||||||
|
export default function singleSelect(Table, Radio) {
|
||||||
|
|
||||||
|
return class SingleSelect extends Component {
|
||||||
|
static defaultProps = {
|
||||||
|
prefixCls: "u-table-single-select",
|
||||||
|
getSelectedDataFunc:()=>{},
|
||||||
|
selectedRowIndex: ''
|
||||||
|
}
|
||||||
|
|
||||||
|
constructor(props) {
|
||||||
|
super(props);
|
||||||
|
this.state = {
|
||||||
|
data:ObjectAssign(props.data),
|
||||||
|
selectedRowIndex: props.selectedRowIndex
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
componentWillReceiveProps(nextProps){
|
||||||
|
if('data' in nextProps){
|
||||||
|
this.setState({
|
||||||
|
data: ObjectAssign(nextProps.data),
|
||||||
|
})
|
||||||
|
}
|
||||||
|
if('selectedRowIndex' in nextProps){
|
||||||
|
this.setState({
|
||||||
|
selectedRowIndex: nextProps.selectedRowIndex
|
||||||
|
})
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 判断是否是数组
|
||||||
|
* @param {*} o
|
||||||
|
*/
|
||||||
|
isArray(o){
|
||||||
|
return Object.prototype.toString.call(o)=='[object Array]';
|
||||||
|
}
|
||||||
|
|
||||||
|
onRadioChange = (value, record, index) => {
|
||||||
|
this.setState({selectedRowIndex: index});
|
||||||
|
this.props.getSelectedDataFunc(record,index);
|
||||||
|
}
|
||||||
|
|
||||||
|
getDefaultColumns=(columns)=>{
|
||||||
|
let {selectedRowIndex} = this.state;
|
||||||
|
|
||||||
|
let _defaultColumns =[{
|
||||||
|
title: '',
|
||||||
|
key: "radio",
|
||||||
|
dataIndex: "radio",
|
||||||
|
fixed:"left",
|
||||||
|
width: 49,
|
||||||
|
render: (text, record, index) => {
|
||||||
|
return <Radio.RadioGroup
|
||||||
|
className="table-radio"
|
||||||
|
name="table-radio"
|
||||||
|
selectedValue={selectedRowIndex}
|
||||||
|
onChange={value => this.onRadioChange(value, record, index)}
|
||||||
|
style={{width:'16px', height:'16px', display:'block', marginLeft:'4px'}}>
|
||||||
|
<Radio value={index}/>
|
||||||
|
</Radio.RadioGroup>
|
||||||
|
}
|
||||||
|
}]
|
||||||
|
return _defaultColumns.concat(columns);
|
||||||
|
}
|
||||||
|
|
||||||
|
render() {
|
||||||
|
const {columns} = this.props;
|
||||||
|
const {data} = this.state;
|
||||||
|
return <Table
|
||||||
|
{...this.props}
|
||||||
|
columns={this.getDefaultColumns(columns)}
|
||||||
|
data={data}
|
||||||
|
height={40}/>
|
||||||
|
}
|
||||||
|
};
|
||||||
|
}
|
||||||
Loading…
Reference in New Issue