|
|
||
|---|---|---|
| dist | ||
| docs | ||
| icons | ||
| libs | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
README.md
Octotree
Browser extensions (Chrome, Firefox, Safari and Opera) to display GitHub code in tree format. Useful for developers who frequently read source in GitHub and do not want to download or checkout too many repositories. Features:
- Easy-to-navigate code tree like IDEs
- Fast browsing with pjax
- Customizable hotkey
- Support private repositories (require personal access token)
Install on Chrome
- Download and install Octotree from the Chrome store
- Navigate to any GitHub project (or just refresh this page as an example)
- The code tree should show on the left-hand side of the screen
Install on Firefox, Safari and Opera
You can just install the prebuilt extensions located in the dist folder. For security reason, be sure to install from this location only.
- Firefox: drag
octotree.xpito the browser and follow the instructions - Safari: drag
octotree.safariextzto the browser and follow the instructions - Opera: drag
octotree.nexto the browser and follow the instructions
Note: you can also pack extensions from source by executing the Gulp script that generates extension structures for Chrome, Firefox and Safari. Refer to the documentation of Firefox and Safari to learn how to package extensions.
GitHub API Rate Limit
Octotree uses GitHub API to retrieve repository metadata. By default, it makes unauthenticated requests to the GitHub API. However, there are two situations when requests must be authenticated:
- You access a private repository
- You exceed the rate limit of unauthenticated requests
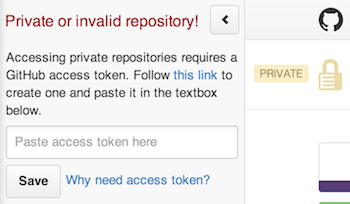
When that happens, Octotree shows the screen below to ask for your GitHub personal access token. If you don't already have one, create one, then copy and paste it into the textbox. Note that the minimal scopes that should be granted are public_repo and repo (if you need access to private repositories).
Alternatively, you can manually enter or update the token by following these steps:
- Navigate to any GitHub page
- Open the Chrome (or Safari, Firefox) developer console
- Execute the following line:
localStorage.setItem('octotree.github_access_token', 'REPLACE WITH TOKEN')
Changelog
v1.2
- Hide sidebar by default (upon many user requests)
- Hotkey (
cmd+b,ctrl+b) to toggle sidebar - Sidebar is now resizable
- Support rendering submodules
- Reflect GitHub selection to Octotree
- New sidebar header and progress indicator
- And bug fixes
v1.1
- New UI that blends better with GitHub!
- Hide Octotree on non-code pages
- When asking for token, show more detailed message and not fly out automatically
- Extend pjax timeout to work better with big files
- Sanitize file and folder names before displaying
- Fix error when a branch name contains slashes
- Gulp script to build for Chrome, Firefox and Safari
- And some other minor changes
Credit
- Thanks to everyone who submit pull requests, report bugs and suggest ideas on GitHub and on HN
- Extension icon by pstadler