加入vuepress文档介绍,待续
This commit is contained in:
parent
9031bd5a58
commit
1b10850be6
|
|
@ -0,0 +1,55 @@
|
||||||
|
module.exports = {
|
||||||
|
title: 'HOJ 文档',
|
||||||
|
description: 'HOJ 的开发与使用文档',
|
||||||
|
head: [
|
||||||
|
['link', { rel: 'icon', href: '/img/favicon.ico' }],
|
||||||
|
],
|
||||||
|
base: '/',
|
||||||
|
markdown: {
|
||||||
|
lineNumbers: true // 代码块显示行号
|
||||||
|
},
|
||||||
|
themeConfig: {
|
||||||
|
sidebarDepth: 5,
|
||||||
|
nav: [
|
||||||
|
{ text: 'Demo', link: '' },
|
||||||
|
{ text: 'Gitee首页', link: 'https://gitee.com/himitzh0730/hoj' },
|
||||||
|
{ text: '作者首页', link: 'https://www.hcode.top/' },
|
||||||
|
],
|
||||||
|
|
||||||
|
sidebar: [
|
||||||
|
{
|
||||||
|
title: '开始介绍',
|
||||||
|
collapsable: true,
|
||||||
|
children: [
|
||||||
|
'/introducition/',
|
||||||
|
'/introducition/about',
|
||||||
|
]
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '部署文档',
|
||||||
|
collapsable: true,
|
||||||
|
children: [
|
||||||
|
'/deploy/'
|
||||||
|
]
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '开发文档',
|
||||||
|
collapsable: true,
|
||||||
|
children: [
|
||||||
|
'/develop/'
|
||||||
|
]
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '使用文档',
|
||||||
|
collapsable: true,
|
||||||
|
children: [
|
||||||
|
'/use/'
|
||||||
|
]
|
||||||
|
},
|
||||||
|
]
|
||||||
|
|
||||||
|
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
}
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 17 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 4.5 KiB |
|
|
@ -0,0 +1,20 @@
|
||||||
|
---
|
||||||
|
home: true
|
||||||
|
heroImage: /img/logo.png
|
||||||
|
heroText: HOJ
|
||||||
|
tagline: 基于分布式、前后端分离的高性能在线评测系统
|
||||||
|
actionText: 快速了解 →
|
||||||
|
actionLink: /introducition/
|
||||||
|
features:
|
||||||
|
- title: 分布式
|
||||||
|
details: 支持多台判题服务随时增减
|
||||||
|
- title: 高效化
|
||||||
|
details: 采用前后端分离,开发迅速,使用高性能可复用判题沙盒
|
||||||
|
- title: 定制化
|
||||||
|
details: 网站高度集中配置,支持定制化修改
|
||||||
|
- title: 安全化
|
||||||
|
details: 判题使用 cgroup 隔离用户程序,网站权限控制完善
|
||||||
|
- title: 多样化
|
||||||
|
details: 独有自身判题服务,同时支持其它知名OJ题目的提交判题
|
||||||
|
footer: MIT Licensed | Copyright © 2021.03.02 Himit_ZH QQ群:
|
||||||
|
---
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
# 环境配置
|
||||||
|
|
||||||
|
==部署文档待续...==
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
# 写在开始
|
||||||
|
|
||||||
|
==开发文档待续...==
|
||||||
|
|
@ -0,0 +1,88 @@
|
||||||
|
# 前言
|
||||||
|
|
||||||
|
## 什么是HOJ?
|
||||||
|
|
||||||
|
HOJ,全称 Hcode Online Judge,是基于前后端分离,分布式架构的在线测评系统。
|
||||||
|
|
||||||
|
## 为什么要开发HOJ?
|
||||||
|
|
||||||
|
因为这是Himit_ZH的毕业设计。
|
||||||
|
|
||||||
|
## HOJ的特点
|
||||||
|
|
||||||
|
- 适应:支持手机端,响应式布局
|
||||||
|
- 设计:界面简约大方
|
||||||
|
- 安全:判题使用 cgroup 隔离用户程序,杜绝卡评测;网站权限控制完善
|
||||||
|
- 扩展:支持分布式判题
|
||||||
|
- 简单:高度集中网站配置
|
||||||
|
- 功能:支持ACM、OI题目及比赛
|
||||||
|
- 多样:支持自身题目数据评测,也支持其它知名OJ(HDU、Codeforces)题目的爬取与提交
|
||||||
|
|
||||||
|
## 截图
|
||||||
|
|
||||||
|
> 首页页面
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 题目列表页
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 题目详情页
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 比赛列表页
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 比赛详情首页
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
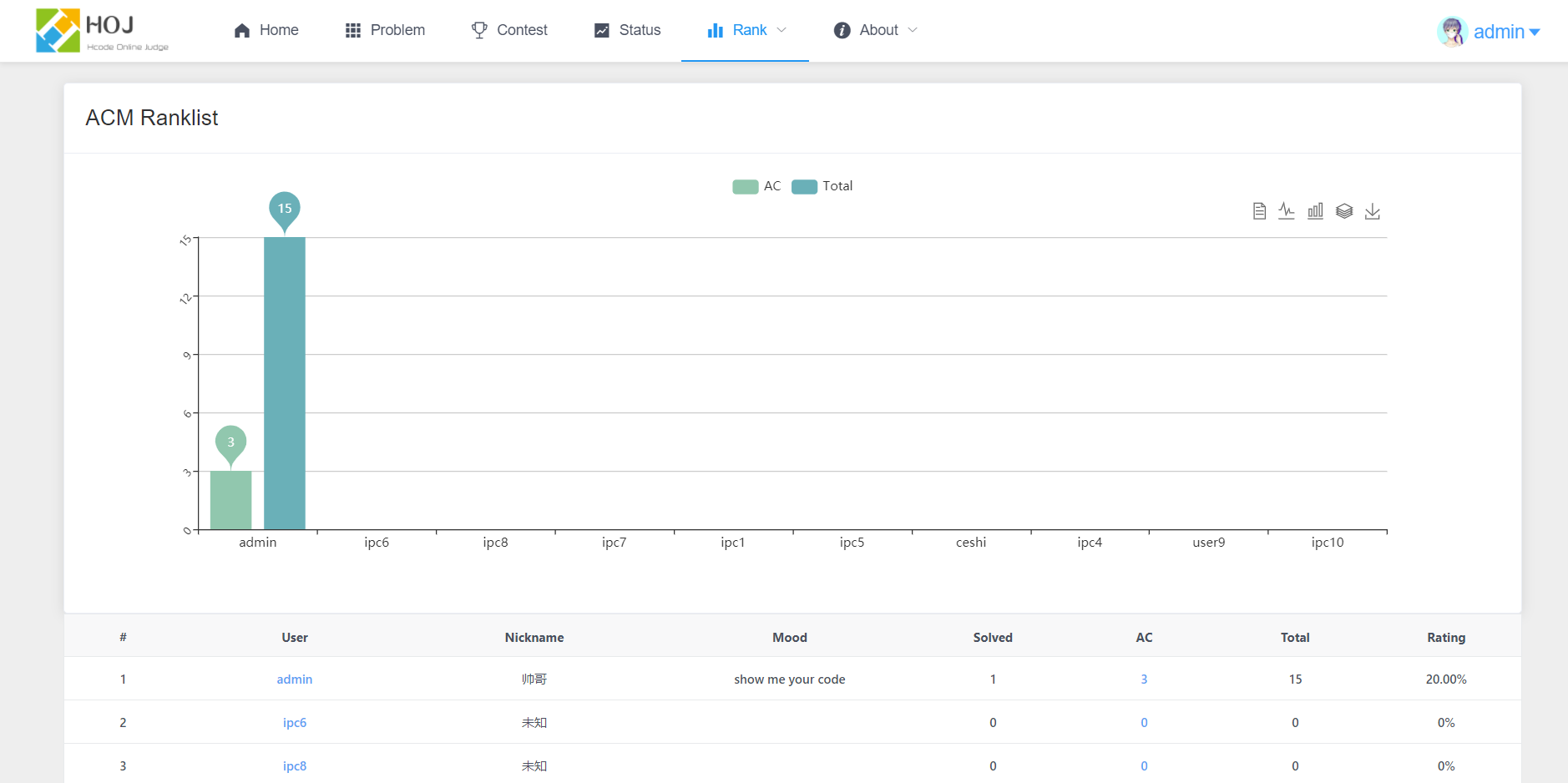
> 排行榜
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 个人信息页
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 个人设置页
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
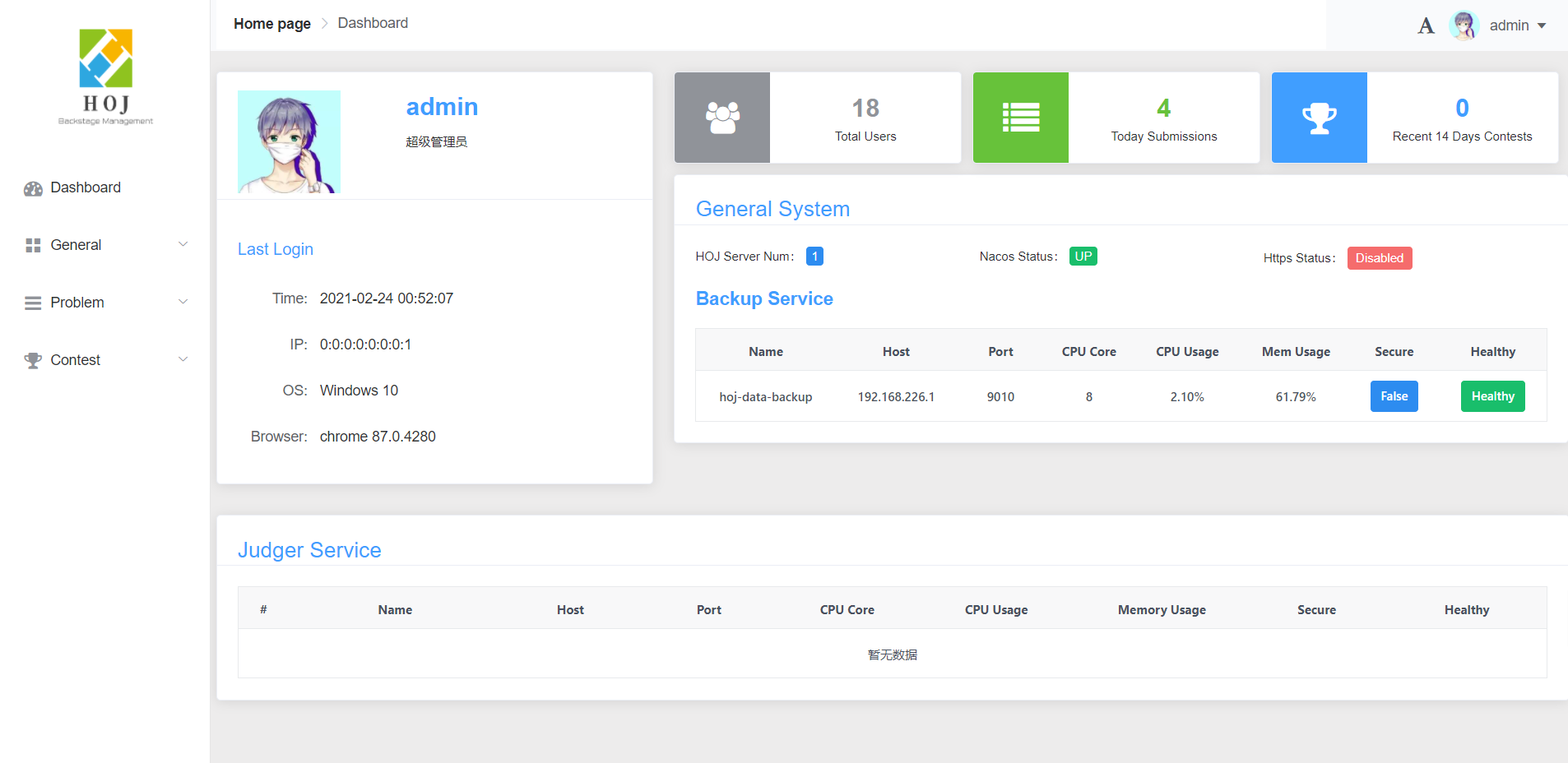
> 管理后台首页
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 部分手机端显示
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -0,0 +1,26 @@
|
||||||
|
# 简介
|
||||||
|
|
||||||
|
## 技术选型
|
||||||
|
|
||||||
|
> 基于Springcloud 和Vue.js的前后端分离的分布式在线评测系统
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
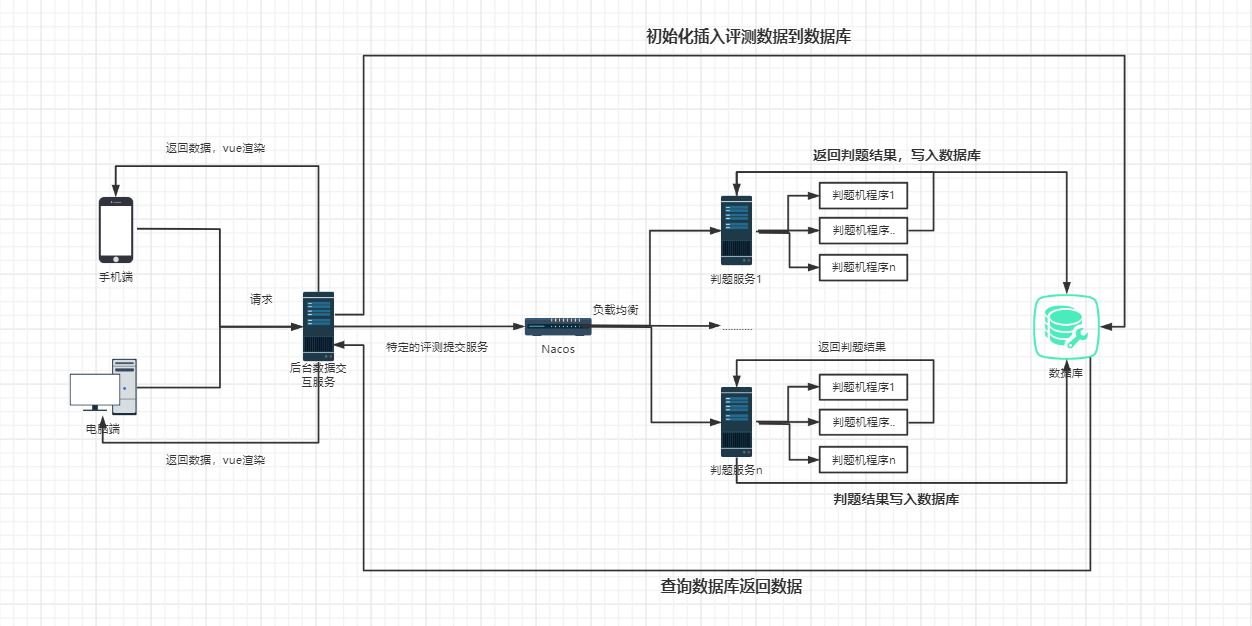
> HOJ基本逻辑架构图
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 判题逻辑
|
||||||
|
|
||||||
|
1. 前端用户提交数据。
|
||||||
|
2. 后端数据服务(DataBackup)获取到数据,先将提交数据初始化,同时将该提交的状态变成等待中,写入数据库。
|
||||||
|
3. 通过Redis的发布订阅者,将该判题信息发送给对应的==等待判题频道订阅者==
|
||||||
|
4. 订阅者收到信息,初始化传输数据,使用springcloud alibaba通过nacos注册中心调用判题微服务。
|
||||||
|
5. 若是调用判题服务失败(没有空闲的判题服务器),则重新通过发布者将该提交信息发布到对应==等待判题频道==,重回3。
|
||||||
|
6. 若是调用失败超过40次,则将提交的状态修改为提交失败,不再进行判题服务的调用。
|
||||||
|
7. 前端用户可看到提交变成提交失败,可点击状态进行重新提交,重回2(注:重新提交不影响提交时间等数据)
|
||||||
|
8. 判题微服务获取到提交数据:
|
||||||
|
- 若是远程调用,则通过Redis的发布订者发布到对应的==远程判题等待提交频道==,对应==频道接收者==获取提交信息,进行远程提交,获取对应的提交ID,再通过==远程判题等待结果频道===发布给对应频道接收者,该频道接收者接受到信息,进行结果获取,获取结果失败,则再次重复发布;获取成功,写回数据库。
|
||||||
|
- 若是自家题目提交,则启用线程池多线程使用Http将对应测试点数据与代码提交给Go-Judge判题沙盒进行编译与评测,最后获取各个评测点结果,进行结果计算写回数据库。
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
# 简介
|
||||||
|
|
||||||
|
==使用文档待续...==
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
{
|
||||||
|
"name": "docs",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"lockfileVersion": 1
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,13 @@
|
||||||
|
{
|
||||||
|
"name": "docs",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"description": "",
|
||||||
|
"main": "index.js",
|
||||||
|
"scripts": {
|
||||||
|
"docs:dev": "vuepress dev docs",
|
||||||
|
"docs:build": "vuepress build docs"
|
||||||
|
},
|
||||||
|
"keywords": [],
|
||||||
|
"author": "Himit_ZH",
|
||||||
|
"license": "ISC"
|
||||||
|
}
|
||||||
|
|
@ -111,7 +111,7 @@
|
||||||
:disabled="contestMenuDisabled"
|
:disabled="contestMenuDisabled"
|
||||||
>
|
>
|
||||||
<span slot="label"
|
<span slot="label"
|
||||||
><i class="fa fa-list" aria-hidden="true"></i> Problems</span
|
><i class="fa fa-list" aria-hidden="true"></i> Problem</span
|
||||||
>
|
>
|
||||||
<transition name="el-zoom-in-bottom">
|
<transition name="el-zoom-in-bottom">
|
||||||
<router-view
|
<router-view
|
||||||
|
|
@ -149,7 +149,7 @@
|
||||||
>
|
>
|
||||||
<span slot="label"
|
<span slot="label"
|
||||||
><i class="fa fa-bullhorn" aria-hidden="true"></i
|
><i class="fa fa-bullhorn" aria-hidden="true"></i
|
||||||
> Announcements</span
|
> Announcement</span
|
||||||
>
|
>
|
||||||
<transition name="el-zoom-in-bottom">
|
<transition name="el-zoom-in-bottom">
|
||||||
<router-view
|
<router-view
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue