|
|
||
|---|---|---|
| docs | ||
| hoj-springboot | ||
| hoj-vue | ||
| judger | ||
| sqlAndsetting | ||
| LICENSE | ||
| README.md | ||
README.md
Hcode Online Judge(HOJ)
前言
基于前后端分离,分布式架构的在线测评平台(hoj),前端使用vue,后端主要使用springboot,redis,mysql,nacos等技术。
在线Demo:https://www.hcode.top
在线文档:https://www.hcode.top/docs
部署
部署文档:基于docker-compose部署
具体请看部署文档,已安装docker和docker-compose的可以执行以下命令快速部署
git clone https://gitee.com/himitzh0730/hoj-deploy.git && cd hoj-deploy
cd standAlone && docker-compose up -d
根据网速情况,大约十到二十分钟即可安装完毕,全程无需人工干预。
docker ps # 查看当前运行的容器状态
大概初始化启动需要一至两分钟,当看到所有的容器的状态status都为UP和healthy就代表 OJ 已经启动成功。
默认超级管理员账号与密码:root / hoj123456
部署成功后,登录root账号进入后台(http://ip/admin/conf)修改邮箱配置,新用户才可以正常注册(因为账号注册与密码等修改操作需要通过邮件发送验证码)邮箱配置可以自行百度,开启使用例如QQ邮箱提供的POP3/SMTP服务:
Host: smtp.qq.com
Port: 465
Username: qq邮箱账号
Password: 开启SMTP服务后生成的随机授权码
其它设置与参数说明请看基于docker-compose部署
上线日记
| 时间 | 内容 | 更新者 |
|---|---|---|
| 2020-10-26 | 正式开发 | Himit_ZH |
| 2021-04-10 | 首次上线测试 | Himit_ZH |
| 2021-04-15 | 判题调度2.0解决并发问题 | Himit_ZH |
| 2021-04-16 | 重构解耦JudgeServer判题逻辑,添加部署文档 | Himit_ZH |
| 2021-04-19 | 加入rsync实现评测数据同步,修复一些已知的BUG | Himit_ZH |
| 2021-04-24 | 加入题目模板,修改页面页脚 | Himit_ZH |
| 2021-05-02 | 修复比赛后管理员重判题目导致排行榜失效的问题 | Himit_ZH |
| 2021-05-09 | 添加公共讨论区,题目讨论区,比赛评论 | Himit_ZH |
| 2021-05-12 | 添加评论及回复删除,讨论举报,调整显示时间。 | Himit_ZH |
| 2021-05-16 | 完善权限控制,讨论管理员管理,讨论删除与编辑更新。 | Himit_ZH |
| 2021-05-22 | 更新docker-compose一键部署,修正部分bug | Himit_ZH |
| 2021-05-24 | 判题调度乐观锁改为悲观锁 | Himit_ZH |
| 2021-05-28 | 增加导入导出题目,增加用户页面的最近登录,开发正式结束,进入维护摸鱼 | Himit_ZH |
| 2021-06-02 | 大更新,完善补充前端页面,修正判题等待超时时间,修补一系列bug | Himit_ZH |
| 2021-06-07 | 修正特殊判题,增加前台i18n | Himit_ZH |
首页页面
题目列表页
题目详情页
比赛列表页
比赛详情首页
提交列表页
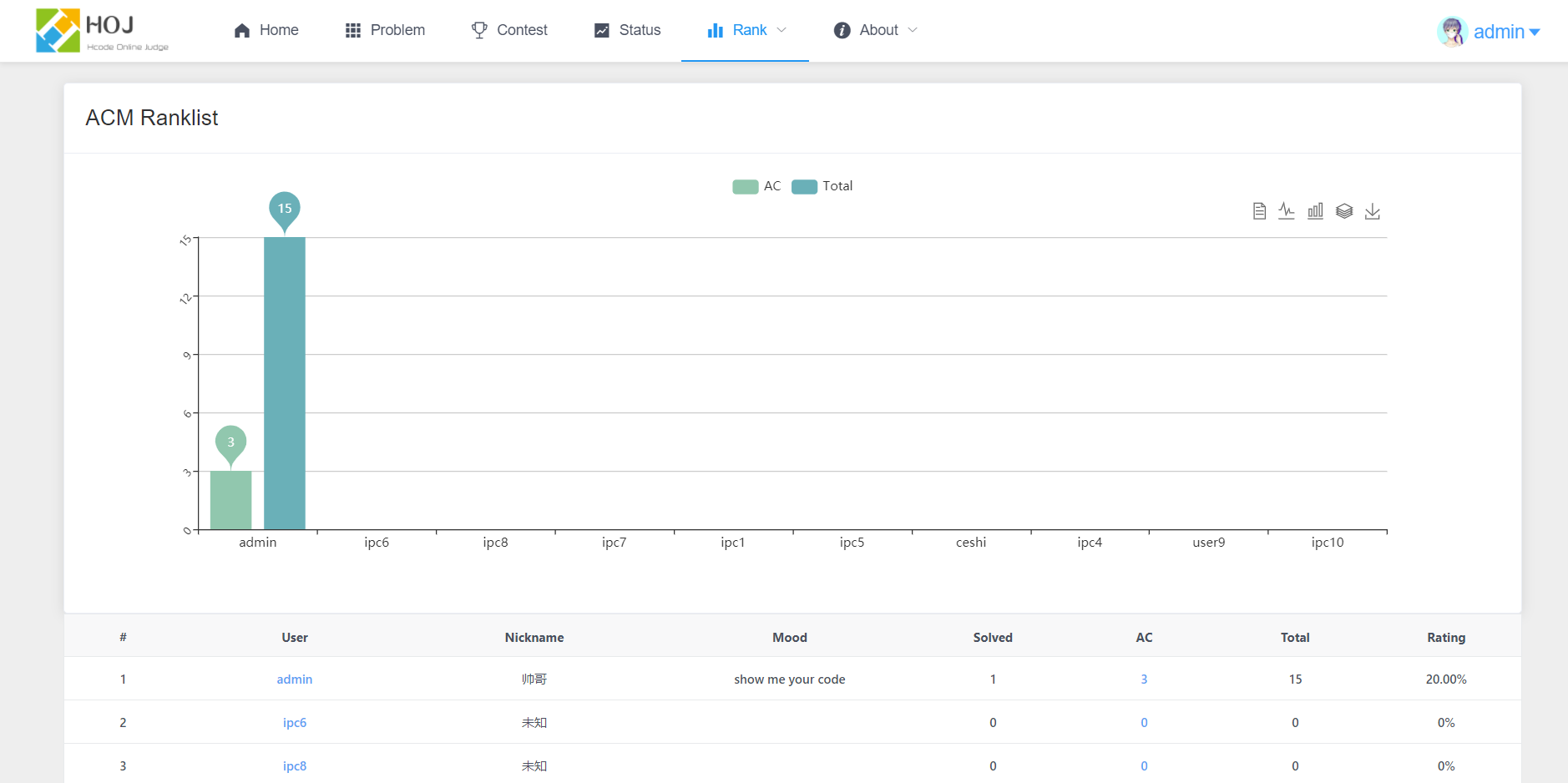
排行榜
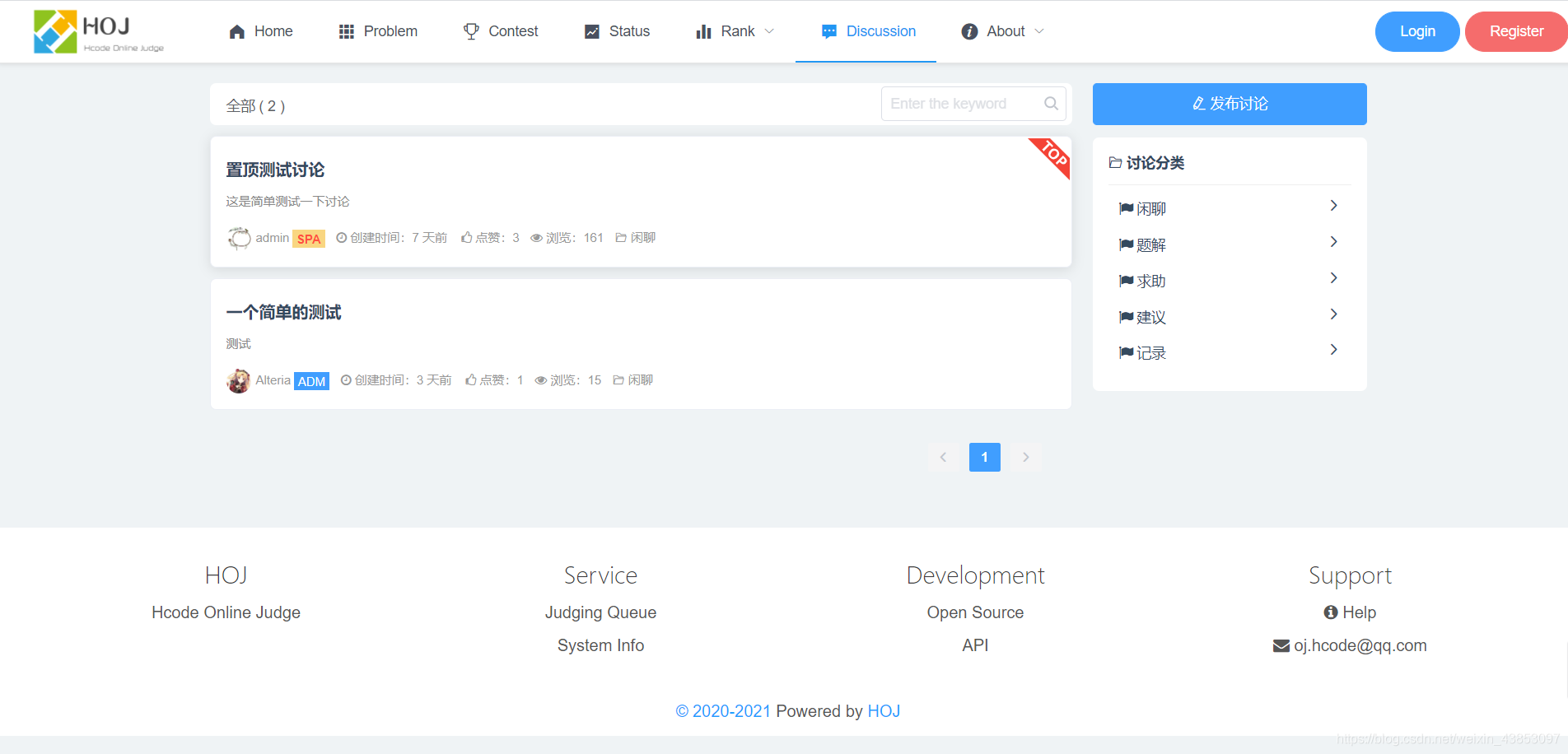
公共讨论区
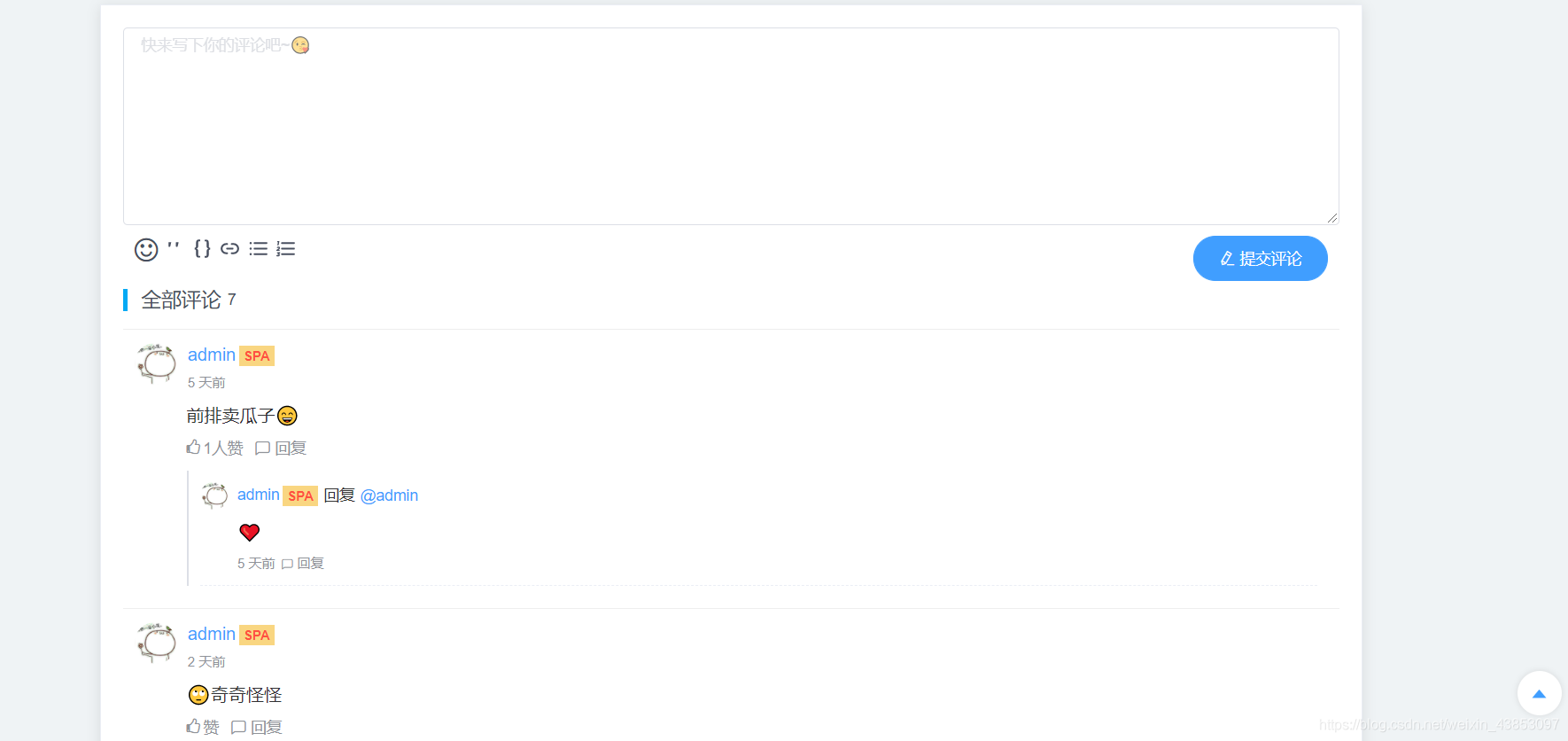
评论组件
个人信息页
个人设置页
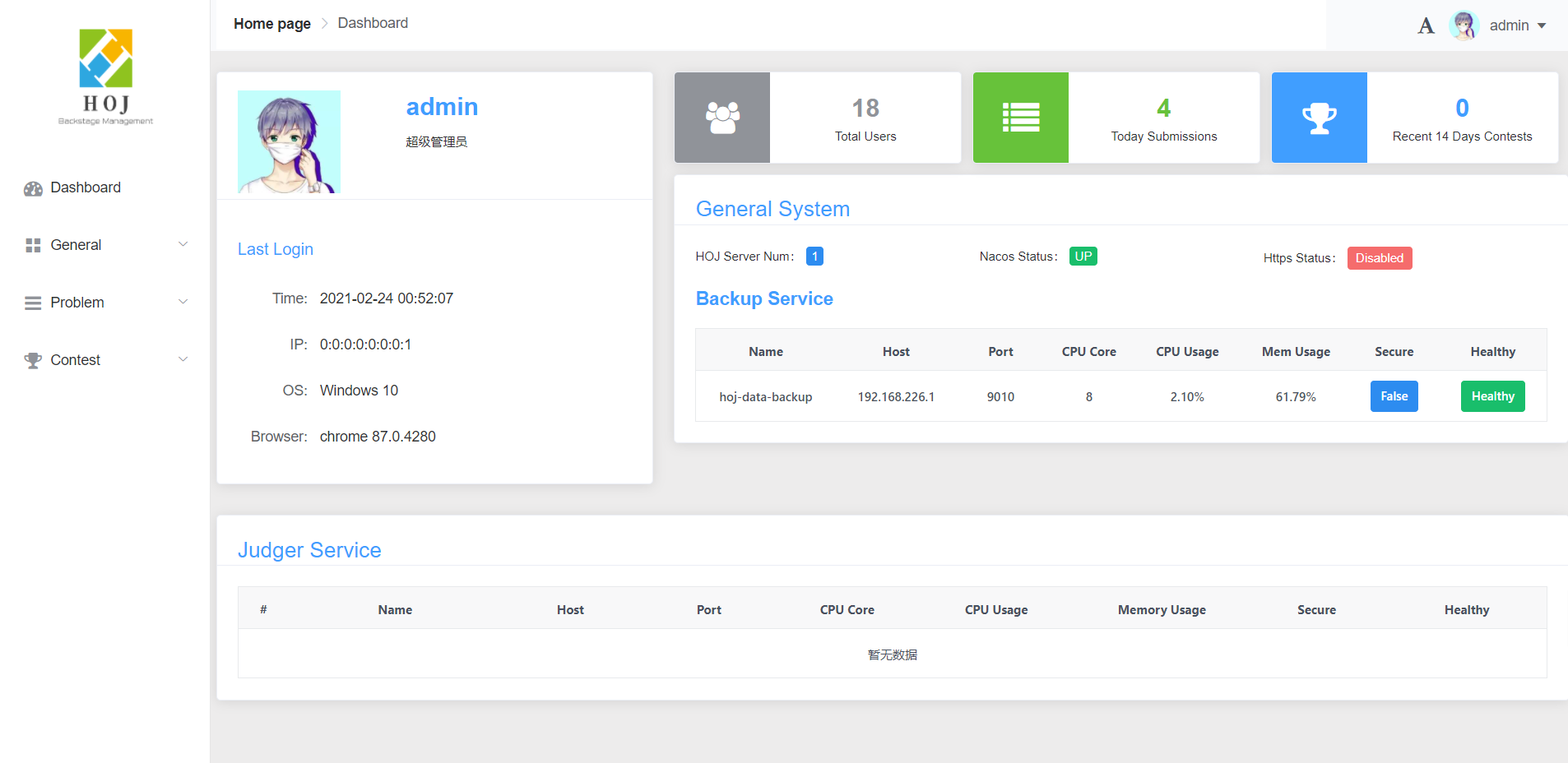
管理后台首页
部分手机端显示